~ラボのある日~
というわけで、実験結果が全て揃ったタイミングで、Illustratorを使った論文のfigureを作ることになりました。
この度、新たにイラレ(Illustrator)について学んだところ、研究者向けの説明が意外にも少ないことが分かりました。
なので、今回は「研究者向け Adobe Illustrator の効果的な使い方」に焦点を当て、その基本的な機能や、論文 figure 作成における有用なテクニックをご紹介していきます。
この情報が、論文を仕上げている研究者の皆さんにとって役立つことを願っています。
目次
概要

色んなジャーナルの投稿ガイドラインを読んだところ、CNS※やその姉妹紙などのトップジャーナルでは、illustrator を使った figure 作成を強く勧めていることが分かりました。
※Cell, Nature, Scienceの頭文字をとって、そのように表現します。
ここでは私がどのように illustrator を学んだか、研究者が知っておくべき使い方について、共有していきます。
Powerpointと比較すると、illustratorは非常に細かい設定が可能で、とても奥が深いです。
しかし、我々はデザイナーを目指しているわけではなく、研究者が知るべき機能は限られていると思います。
メリットとデメリット
まずは、イラレのメリットとデメリットをおさらいしましょう。
Illustrator を使うメリット
- ファイル形式を指定できる。 ex. Tiff, jpgなど
- figure の解像度を指定できる。
- 出力時にスクリーンディスプレイ用の RGB カラーと印刷用の CMYK カラーの選択ができる。ちなみに、パワポは RGB のみ。
- 他のコンピュータにファイルを移動したときにフォントが勝手に置き換わる心配がない。
- GraphPad Prism や Excel で作成したデータや表を取り込んだ後でも、フォントの変更や調整が可能。つまり、同一 figure 内で各データのフォントを統一することが可能。
- パワポでは作成が難しい綺麗な image figure をベクター画像として作成できる。
- image figure が作れるようになると、論文を仕上げる時だけでなく、助成金の申請にも使えて便利。
Illustrator を使うデメリット
- 使用には月々お金が発生する。
- 設定項目が多く、最初は使い慣れるのに時間がかかる。
Illustrator のインストール
私が知る限り、現在は永久ライセンスはなく、月々の費用がかかります。
学生や教職員は安く購入出来るので、そちらのライセンスを取得しましょう。
Illustratorの基本的な使い方

基本操作に関しては、書籍を購入して読むのが一番早いです。
「結局、本を買わせるんかい」と思うかもしませんが、figure を作成する上で、本だけでは分からない内容をこの後に続くセクションで説明していきます。
私自身、いくつかのイラレの関連書籍を購入し、読んでみた経験から言うと、初心者はできるだけ分かりやすい本から始めることをお勧めします。
実際に、初心者用のものを買ったつもりでも、1冊は難しすぎて理解が完全に追い付きませんでした。
私のオススメは以下の2冊です。
- Illustrator のやさしい使い方から論文・学会発表まで, 門川俊明, 羊土社
- これからはじめる Illustrator の本, ロクナナワークショップ, 技術評論社
門川先生の本は、数少ない研究者用の解説本になります。
とても分かりやすく、研究者がよく使うであろうマウスや細胞、DNAなどのイラストで使い方を練習していきます。
しかし、この本は既に絶版されており紙媒体のものを買おうとすると高額になるかもしれません。また、過去のバージョンで解説しているので操作画面が現在と少し違います。
ちなみに、今回の執筆にあたって再度調べてみたところ、私の時にはなかった研究者用のイラレ解説本がもう1冊発売されていました。
- 論文・学会発表に役立つ! 研究者のためのIllustrator素材集: 素材アレンジで描画とデザインをマスターしよう! , 田中 佐代子, 化学同人
カラム毎のテンプレートを作っておく
では、ここから Illustrator を使った Figure 作成の具体的な方法をみていきましょう。
まず、事前情報として論文の Figure には大きく分けて3種類の大きさがあります。具体的には、「1, 1.5, 2」カラムがあり、そのサイズはジャーナル間であまり変わりません。
※Reference: 左から順に
Krijn K. Dijkstra et al. Cell Reports 2020
Adam S. Crystal et al.Science 2014
Luping Lin et al. Nature Genetics 2015
そのため、各カラムのサイズに合わせたアートボード(パワポで言うところのレイアウト)を設定し、まずはテンプレートを3種類作っておきましょう。1.5カラムを採用していないジャーナルもあるので、その点だけ注意して下さい。
以下、Cancer Cellの一例です。
1 column: 85 mm
1.5 column: 114 mm
2 column: 174 mm
※コラムの長さの指定は横幅のみです。縦幅はデータを挿入後、なるべく短くなるように後から設定します。
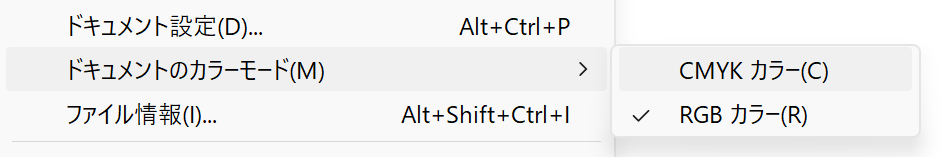
さらに、カラーモードもジャーナル指定のものにあらかじめ設定しておきましょう。
「ファイル」→「ドキュメントのカラーモード」で変更可能です。一般的には、スクリーンディスプレイ用の RGB カラーを指定されることが多いように思います。

このようにカラム毎にテンプレを作っておくと、その後の Figure 作成が楽になります。

データをイラレのアートボードに張り付ける
さて、ここからはAdobe Illustratorに実際のデータを貼り付ける作業について詳しく見ていきましょう。
私がここで紹介するのは独学によるものなので、他にもっといい方法があるかもしれません。
エクセルデータ
Excel データは単純に Copy and Paste で貼り付け可能です。
貼り付けると多くの場合で大きく表示されるので、 Shift Key を押しながら(縦横比を維持)、理想の大きさに変更しましょう。
細かい部分をイラレ上で編集したい場合は、追加の作業が必要です。
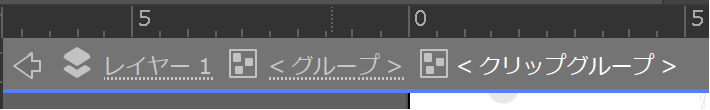
初期状態だと貼り付けたデータが「グループ化」と「クリッピングマスク」された状態なので、それぞれ右クリックで解除しましょう。
クリッピングマスクの解除が上手く行かない場合は、単体の箇所毎に指定すると上手くいく場合があります。解除後、空になったクリッピングマスクは透明な枠として表示されます。これは邪魔なだけなので、消去しましょう。
*私はこの空のクリッピングマスクを消去する作業を「膜をはがす作業」と心の中で命名していました。はい、どうでもいいですね。
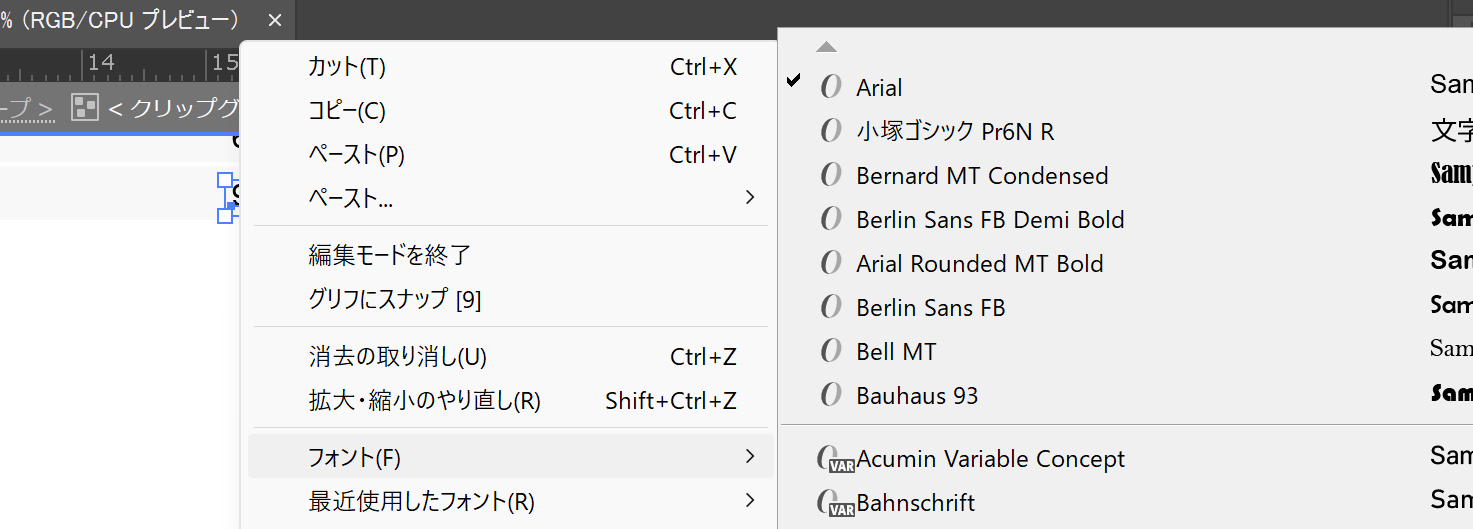
一例として、エクセルデータ内のテキストを編集する方法を軽く説明します。
これには、いくつか方法がありますが、最も簡単な方法は文字の上でひたすらクリックを連打することです。そうすると、周りが少し透明になり、指定した文字だけがくっきり映るようになります。左上の表示画面も下のような感じになります。

この状態でテキストの内容を変えたい場合は、文字ツールを使えば書き換えられます。
フォントを変えたい場合は、「右クリック」→「フォント」。

GraphPad Prism
Prism 画面で出力を押し、WMF 形式で出力します。
※もし WMF 形式で上手く行かない場合は、EPS などの他の形式も試してみて下さい。ちなみに、ラボメイト曰くMacbookだとコピペでいけるらしいです。データの出力方法はPCの種類やPrsimのバージョンによっても異なるのかもしれません。


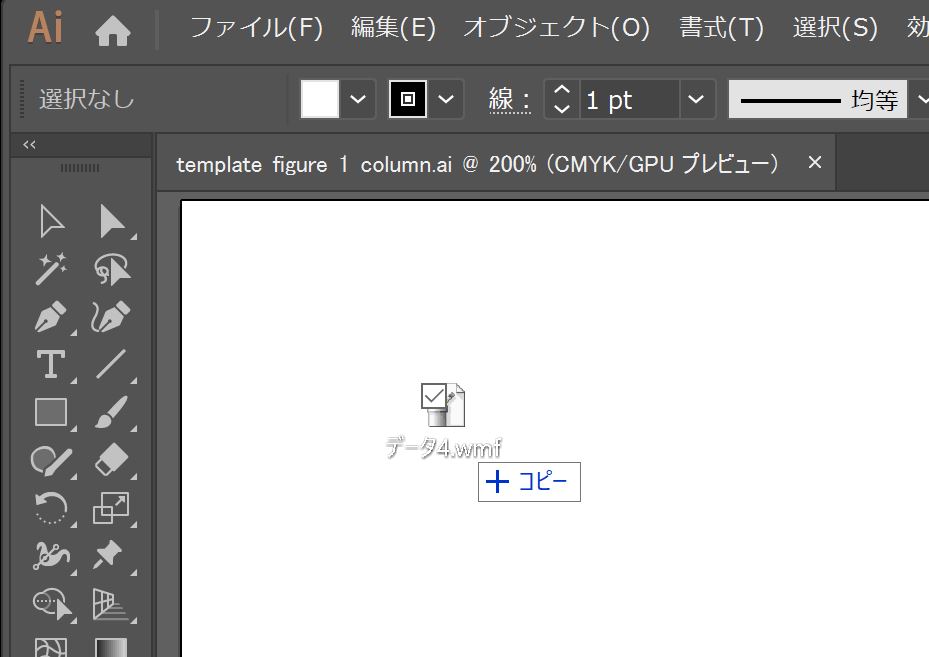
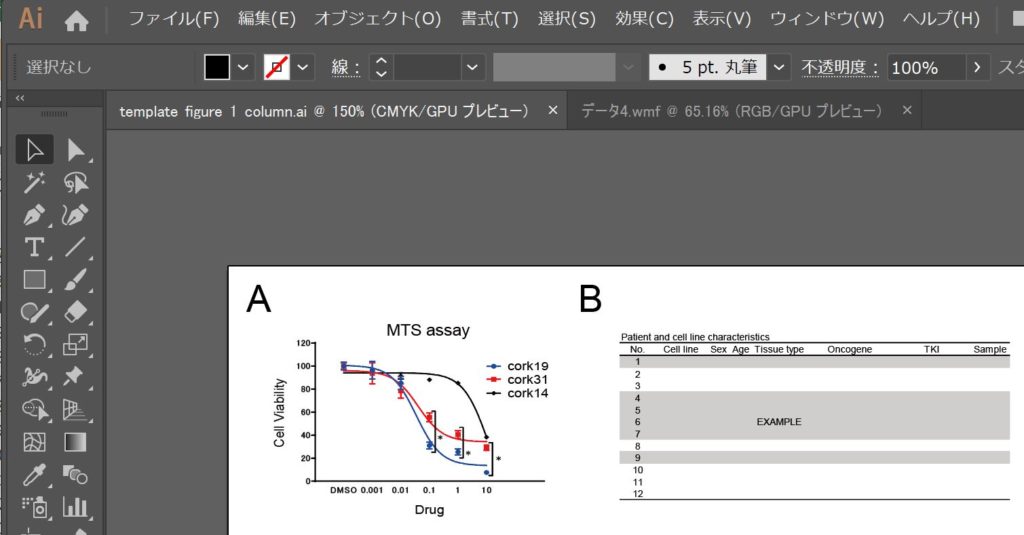
WMF 形式のファイルを illustrator に Drag and Drop します。そうすると新しいタブが作成され、そこにデータが挿入されます。これを Copy して、Figure のアートボートに張り付けます。

ここでも、最初は大き過ぎるので Shift Key を押しながら(縦横比を維持)、小さくして理想の箇所にデータを置きます。

各データの Font は Arial, Size は6-12pt, 線幅は1ptぐらいに揃えるのが理想的です。Figure 作成時の注意点やルールについては、他の記事で詳しく紹介しています。

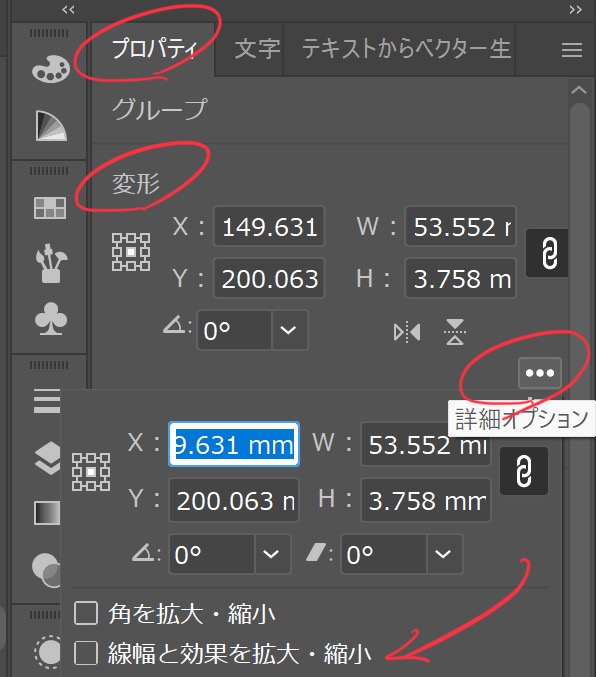
データを縮小するときに線幅が変に太くなってしまう場合は、プロパティ内の「変形」→「詳細オプション」→「線幅と効果を拡大・縮小」にチェックを入れておくと線幅も一緒に細くなります。

パワポで作成したデータ
パワポで作成したイメージ図などをイラレに移したい場合にも、ちょっとした工夫が必要です。
私が学位論文のfigureを作っていた頃は、コピペでokでしたが今のバージョンだと、色々と情報が抜け落ちてしまうようです。
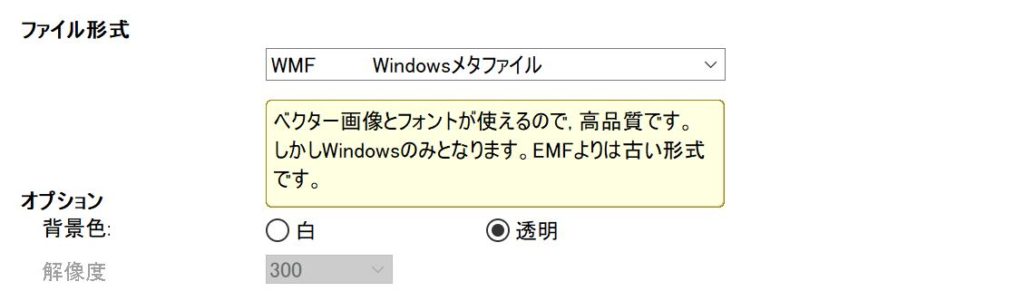
この場合、prismと同じでパワポを「windowsメタファイル(wmf)」で保存すると編集可能な状態でイラレに取り込むことが可能です。

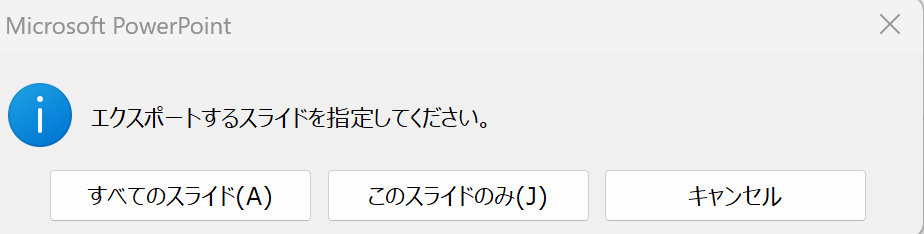
「保存」を押すと、以下の画面がでるので「このスライドのみ」をクリックすれば該当箇所のみ抽出できます。

アートボードの調整
Figure 内に必要なデータを一通り挿入したら、次にアートボートの縦幅を調整します。
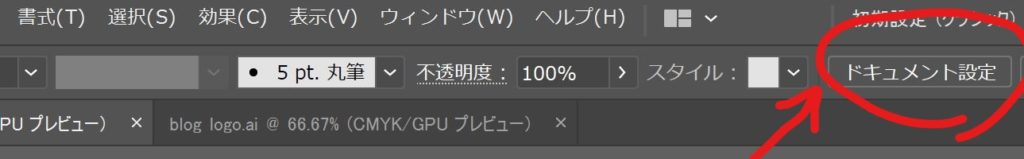
まず、「ドキュメント設定」を押します。

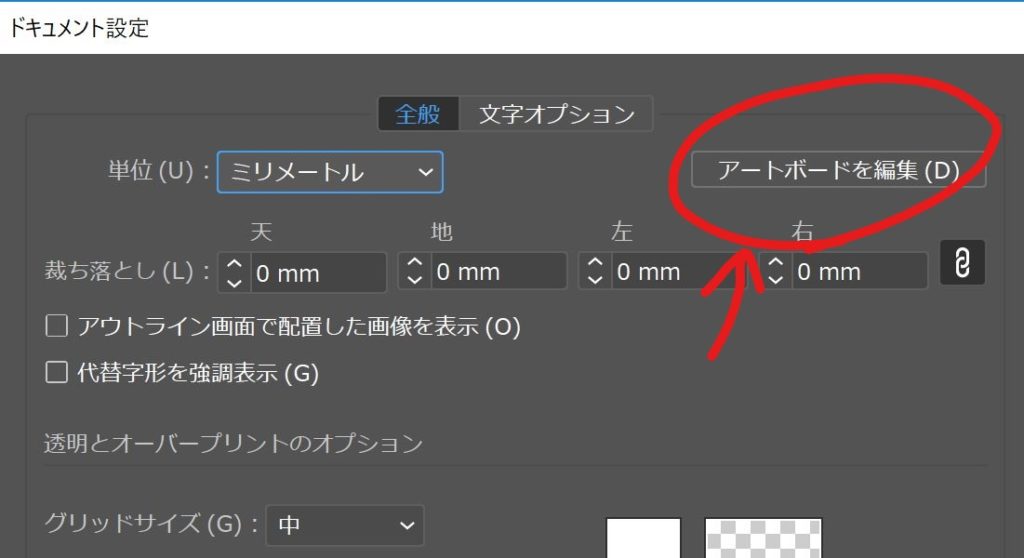
次に、「アートボードを編集」を押します。

これでアートボードの設定が出来るようになるので、縦の余白がなるべく少なくなるように調整します。

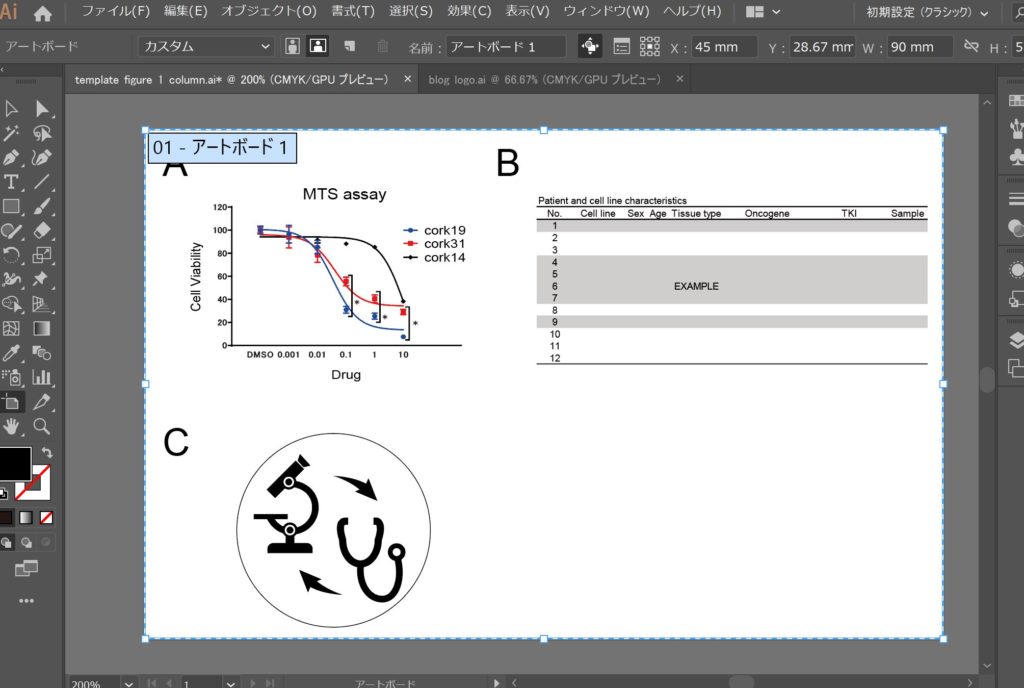
この要領で、すべての figure を完成させていきます(完成図)。

ちなみに、初期設定では「ドキュメント設定」が右上に表示されていないことがあるようです。以下の方法で表示されるので、お困りの方は参考にして下さい。
画面の右上にある「初期設定」をクリック。

色々な選択肢がある中で「初期設定(クラシック)」を選ぶと表示されるようになります。

余談ですが、以上の操作はサイドバーの「アートボードツール」をクリックしても同じ事が出来ます。

完成したFigureの出力
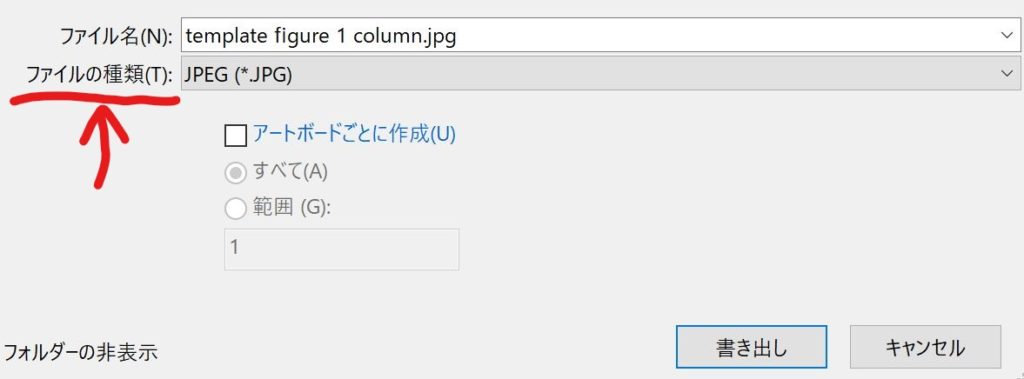
「File」→「書き出し」→「書き出し形式」の順に押していきます。次に「ファイルの種類」をジャーナル指定のものに設定します。

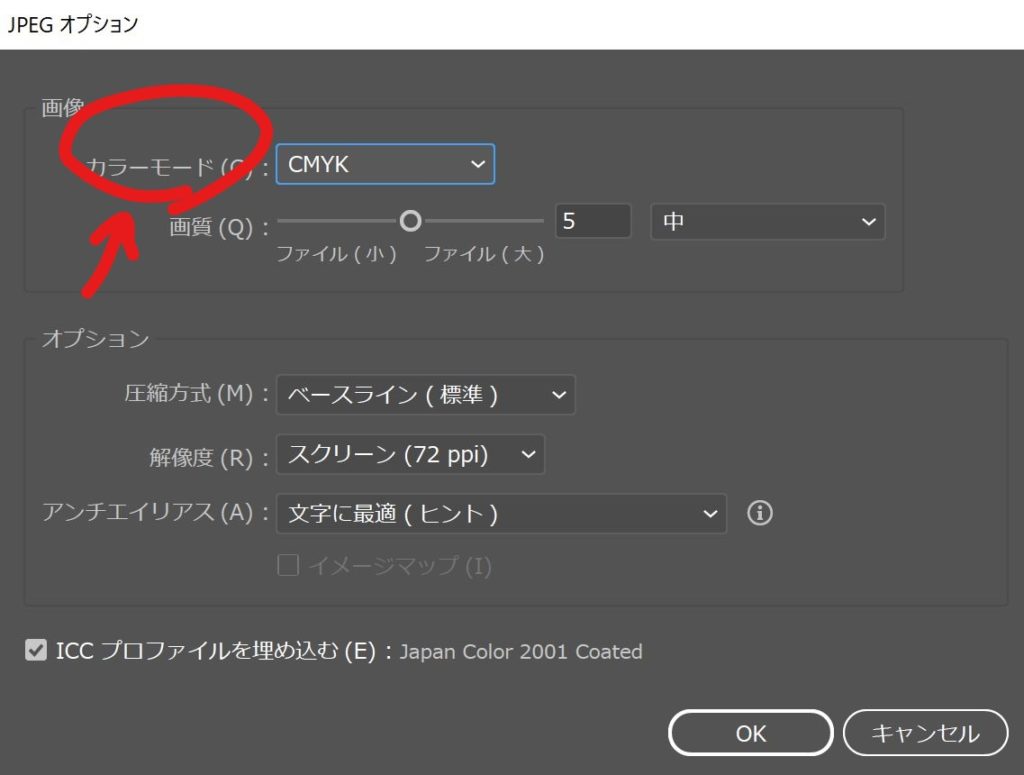
「カラーモード」もジャーナルの指定のものにしましょう。解像度の設定も行い「OK」を押せば完成です。

TIPS

最後に知っておくと便利な機能をいくつかご紹介します。この項目はあとから気づいた事があれば、適宜追加していきます。
*2024/1/10追記:
Tipsの内容が増えてきたため、今後、時間がある時に新しい記事としてまとめようと思います。
おすすめのショートカットキー
Ctrl + S などの一般的なものは省略し、illustrator 内でのみ使えるショートカットキーをご紹介します。
- V:選択ツール(一番よく使います)
- A:ダイレクト選択ツール
- T:文字入力
- Ctrl+Alt+space+クリック:縮小
- Ctrl+space+クリック:拡大
- Space:手のひらツール
- Ctrl + f : copy (Ctrl+c) を真上に貼り付け
- Ctrl + v : copy を画面中央に貼り付け
- Ctrl + d : 直前の作業の繰り返し(Office系アプリでいうところのF4)
1つのファイルで複数のfigureを編集する方法
実は、一つのファイル内で複数の figure を同時に編集することが可能です。これにより、一貫したスタイルで効率的に figure を作成することができます。
以下がその方法です。
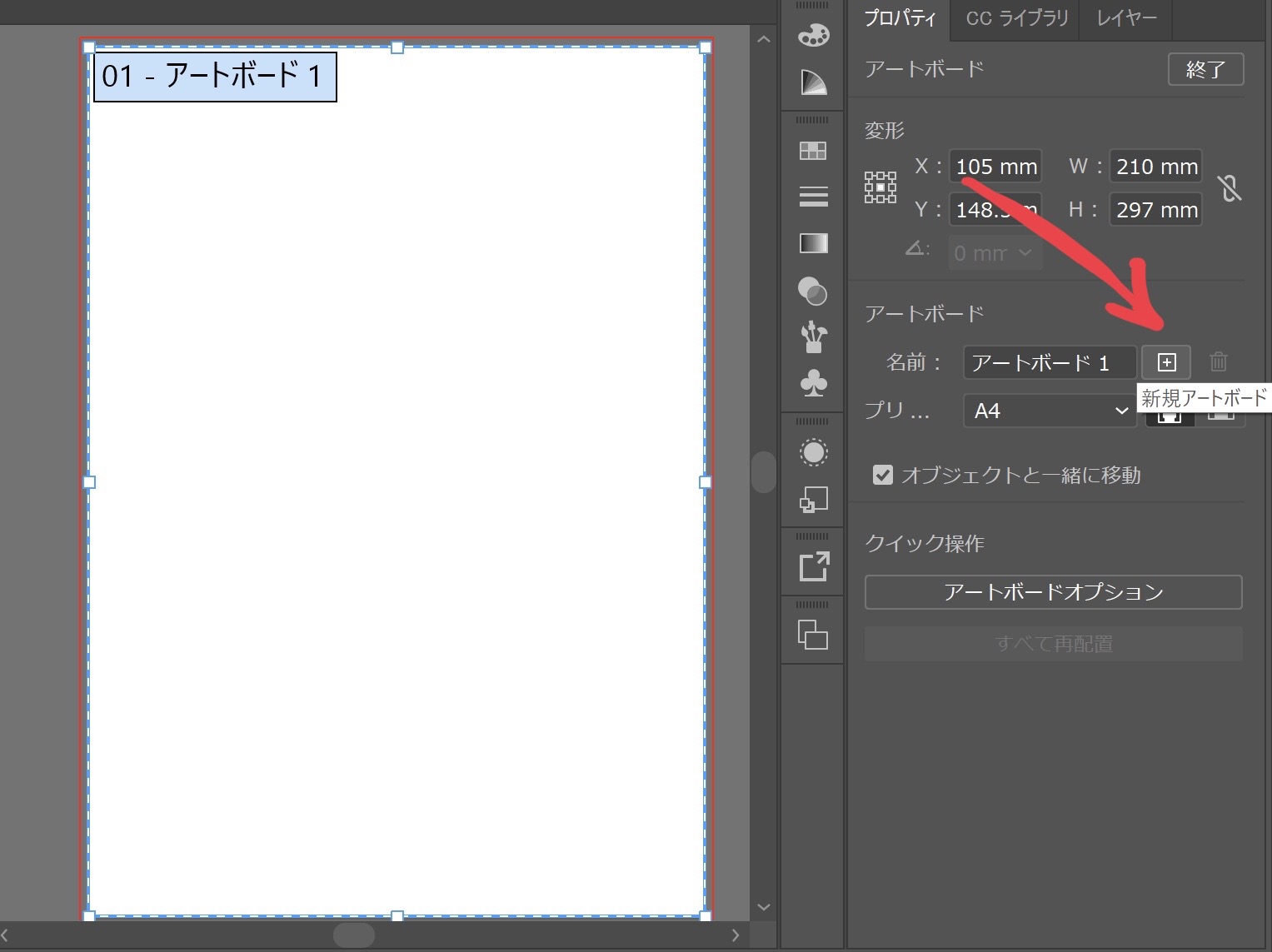
アートボードを編集する画面に切り替えると、右のサイドバーがこんな感じになります。この状態で矢印の「+」を押すと、新しいアートボードが登場します。

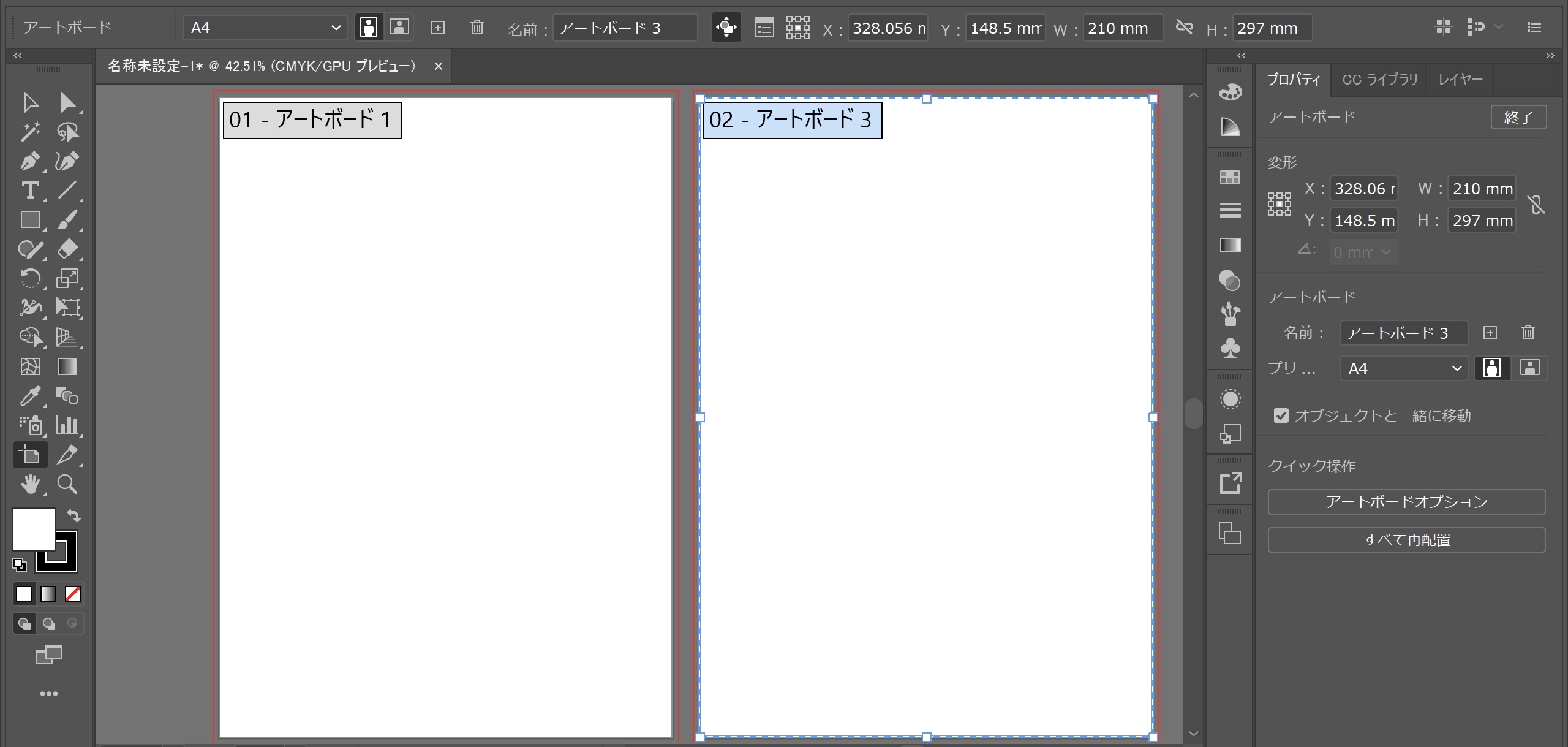
次に、新しいアートボードを選択した状態で「+」の下にある「アートボードのプリセットを登録」を選択します。ここを選択することで、追加したアートボードの大きさを理想のサイズに変更することが出来ます。

データを綺麗に配置するのに役立つツール
「スマートガイド」と「スナップ」と「定規」の3点セットを「オン」にしておくと、色々なデータを配置しやすくなります。設定は非常に簡単です。
スマートガイド:「表示」→「スマートガイド」
これを設定しておくことで、データ同士を近づけた際に、それらを綺麗に配置するための補助線が表示されるようになります。
スナップ:「表示」→「ポイントにスナップ」
これをオンにしておくことで、データ同士を近づけた際に、いい感じにぴったり合わせることが出来ます。
定規:「表示」→「定規」→「定規を表示」
- 右クリックで目盛りの単位を変更可。
- 左右の定規をドラッグすることでガイド線を表示可能。
- ガイド線は元の位置に戻すか、「delete」で消去可能。

その他
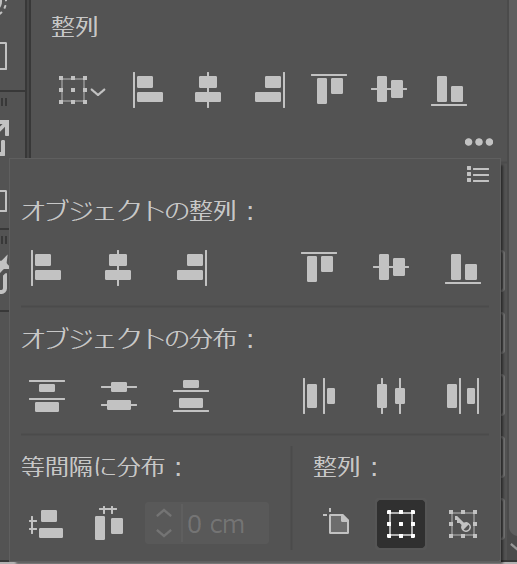
最後に、パワポでみられる「整列コマンド」がイラレにもあるので、データの配置を均等にそろえたい時などは積極的に使いましょう。2つのオブジェクトを指定した状態で「オブジェクト」→「整列」で可能ですが、下のように「プロパティ」から操作すると楽です。

テキストをオブジェクトに変換する方法
入力した文字, 線, 矢印を好きにカスタマイズするには、テキストをオブジェクトに変換します。
この操作により、テキストの外枠だけ色を変えたりすることが出来るようになります。
方法は簡単で、「オブジェクト」→「パス」→「パスのアウトライン」と選択していきます。
また、変換時に複数のオブジェクトが出来てしまった場合、「パスファインダー」→ 合体マークをクリックして1つのオブジェクトにすることが可能です。
※文字のアウトライン化は、右クリック →「アウトラインを作成(shift+ctrl+O)」でも行えます。
マウスを使った方がいい
イラストレーターを扱う時はタッチパッドではなく、マウスを使った方が圧倒的に作業効率がいいです。
線を引いたり、オブジェクトを移動させたりする時など、マウスの方がより正確に作業ができます。
クリッピングマスクの作成(画像の切り抜き)
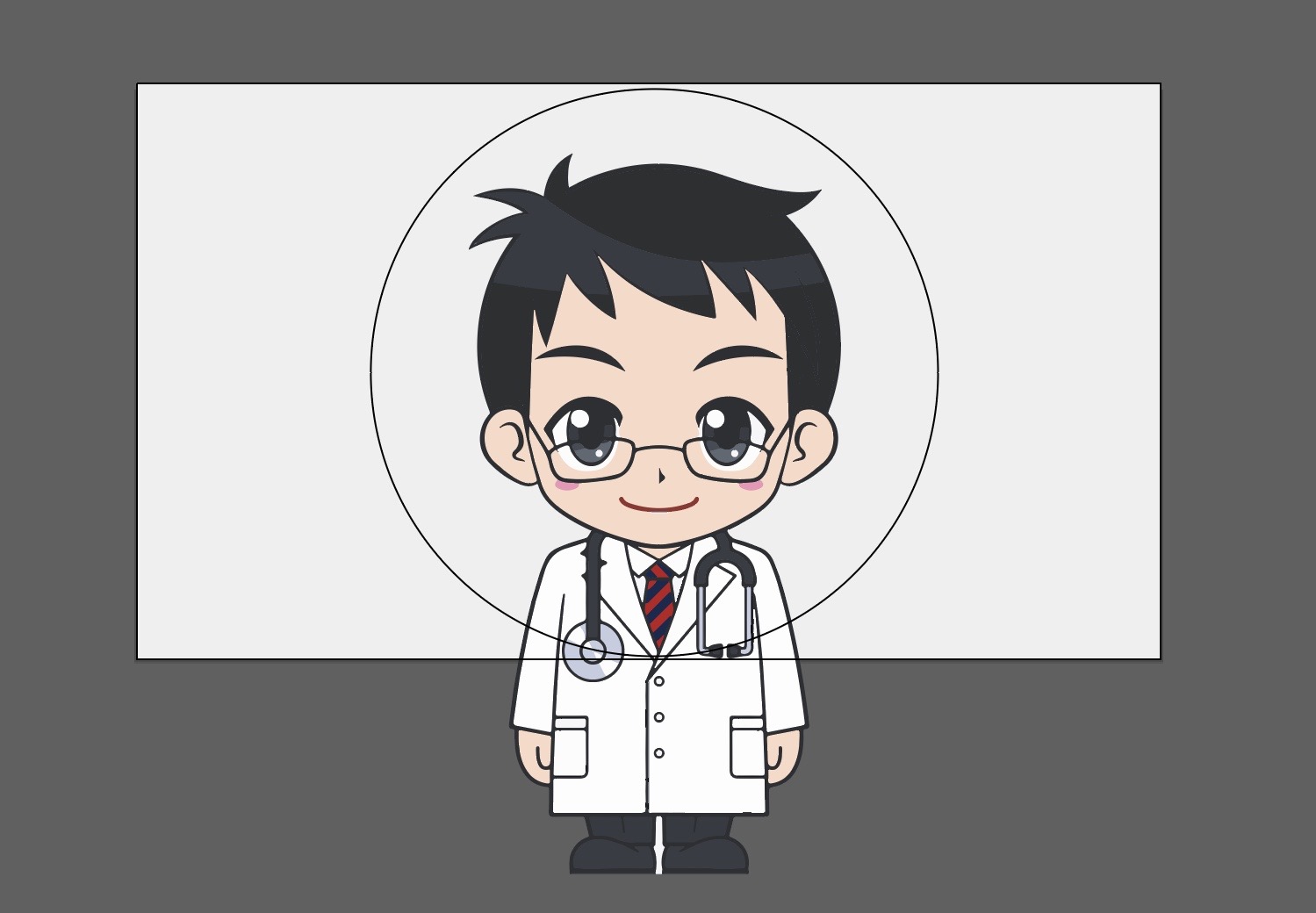
この機能は、論文の figure を作る時には使わないかもしれませんが、オマケとして加えておきます。例えば、右の人物の顔を左の円で切り抜きたいと仮定しましょう。

まず、それぞれを切り抜きたいように重ねます。

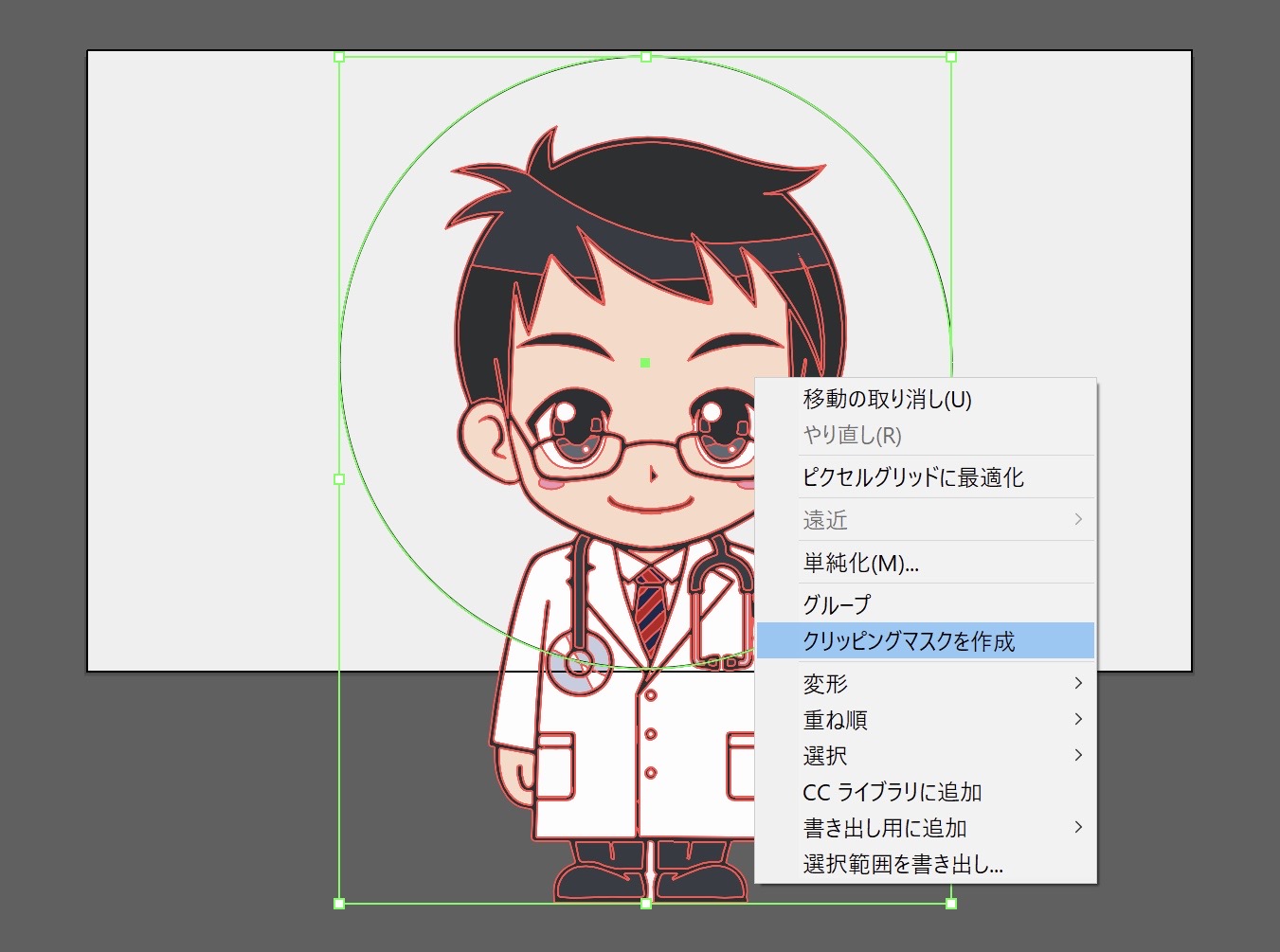
次に、重ねた状態でそれぞれを選択して、右クリックを押します。そこで、「クリッピングマスクを作成」を押すと、顔だけが綺麗に切り取られます。

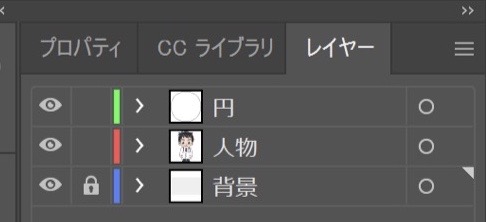
注意点として、2つの画像を重ねるとき、「レイヤー設定」で円を上にしておく必要があります。

なお、「切り抜き」を行った後でも中の画像をダブルクリックすることで、その位置を微調整できます。

手書きのイラストを illustrator で編集する
先日、Adobe Illustrator の iPad 版がリリースされ、アップルペンシルを使って直感的にイラストが描けるようになりました。
これにより、手書きのイラストを簡単にデジタル化し、細かい編集作業も出来るようになりました。
iPad 版 Illustrator の使い方や、手書きイラストのデジタル化のコツなどを以下の記事で詳しくまとめています。

データの配色
データを示す際、配色は非常に重要です。データの種類に応じて「離散カラー」と「連続カラー」を使い分けましょう。これは、イラストレーター内での作業というよりは、データの作成段階から意識しておくべきことです。ただし、イラレを用いて後から色を調整することも可能です。
離散色 (Discrete Colors)
離散カラーは、異なるカテゴリーやグループを区別するために使います。ここでのポイントは、色盲の方々も識別しやすい配色を選ぶことです。離散色を決める際、私は以下のサイトを参考にしています。
Coloring for Colorblindness – David Nichols
URL: https://davidmathlogic.com/colorblind/#%23D81B60-%231E88E5-%23FFC107-%23004D40
私のお気に入りは、GraphPad prism v8 から追加された「Colorblind Safe」の配色です。
GraphPad, New Color Schemes that are (hopefully) Visually Appealing
URL: https://www.graphpad.com/support/faq/prism-color-schemes/
少しマニアックですが、気に合った配色を使う場合、そのカラーコードを調べておく必要があります。私は以下の2つの方法で確認しています。
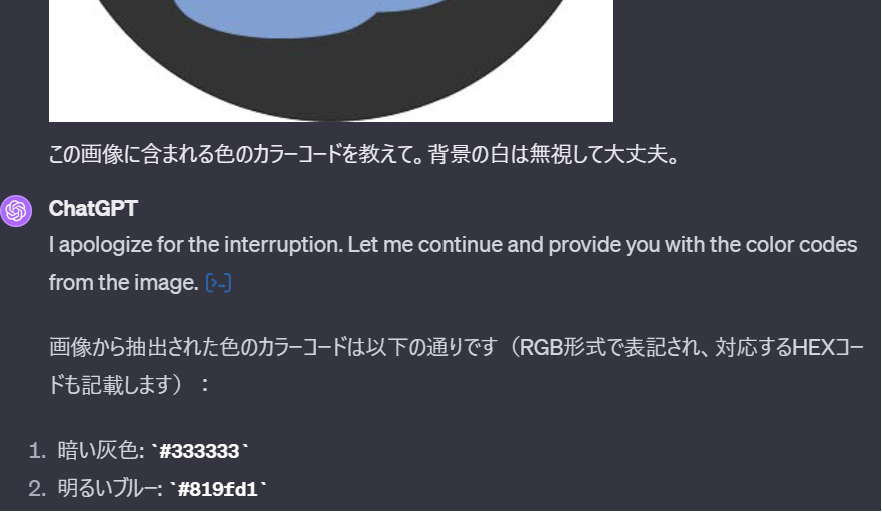
<ChatGPTを使った方法>
- 好きな配色をスクリーンショット。ChatGPTに添付して教えてもらう。

*この方法は上手くいかないことがあるので、その場合は次の方法も試します。
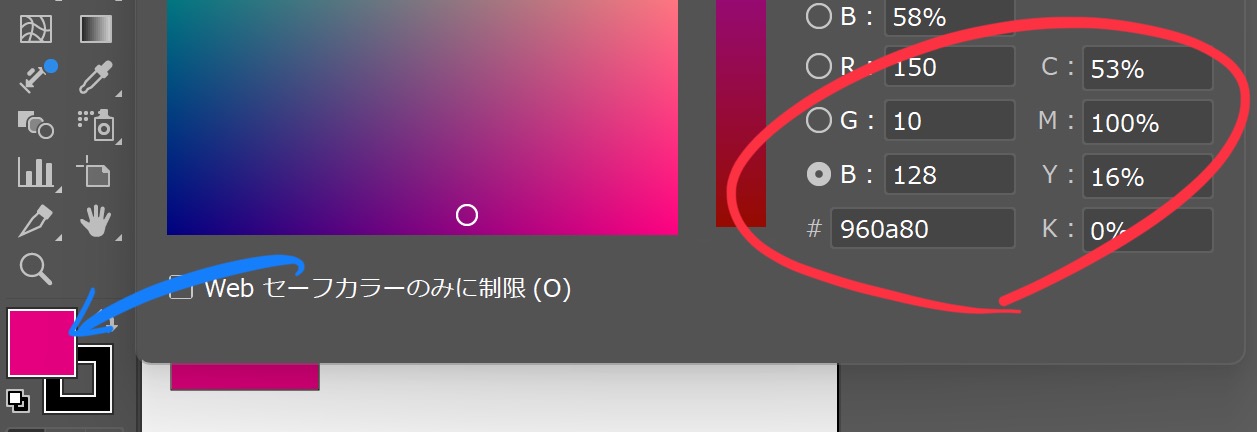
<イラストレーターを使った方法>
- スクリーンショットをイラレに貼り付け。
- 「画像トレース(16色変換)」→「拡張」
- 知りたい色を指定した状態で、以下の青矢印のところをダブルクリック。
- そうすると、カラーピッカーが表示されるので、赤丸のところをチェック。

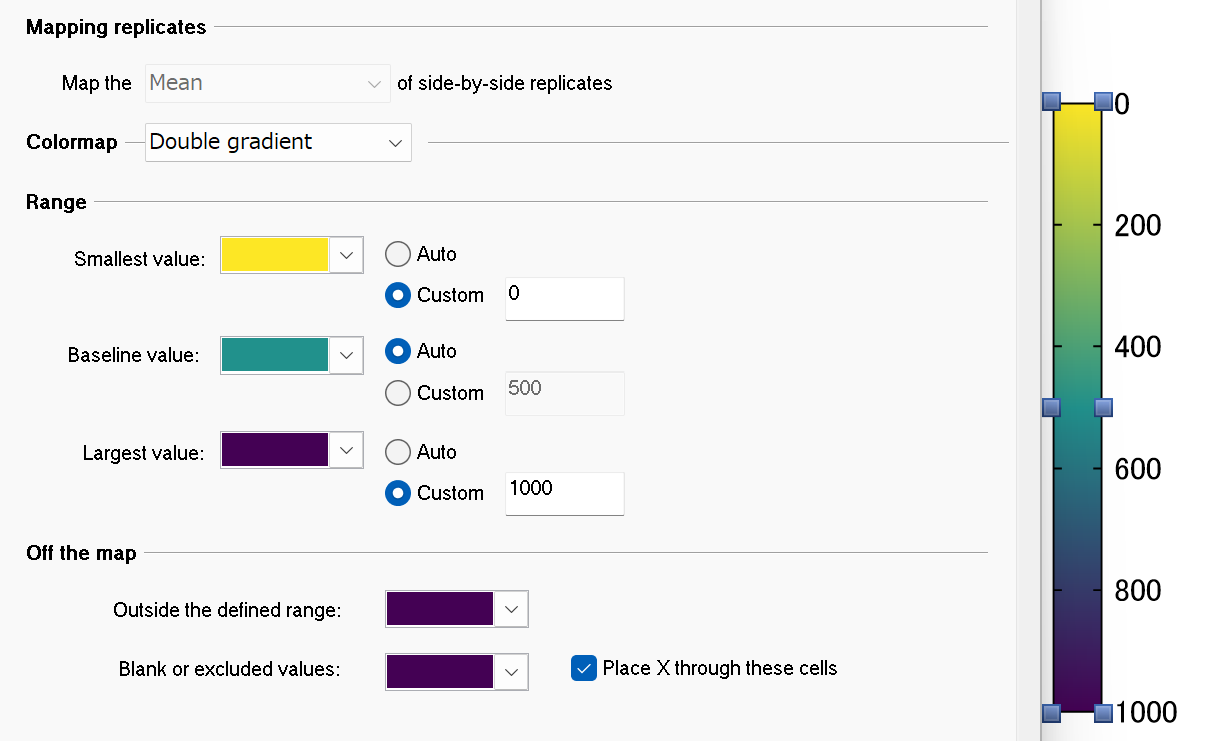
連続色 (Sequential Colors)
連続カラーは、データの量や程度の変化を表現する際に使用します。色の濃淡や色相の連続的な変化によって、データの微妙な違いを視覚的に捉えやすくします。私の分野では、特にヒートマップなどで用います。以下のサイトが参考になります。
Matplotlib, Choosing Colormaps
URL: https://matplotlib.org/stable/users/explain/colors/colormaps.html
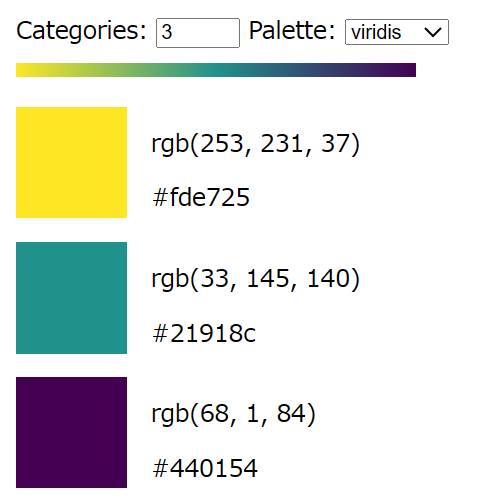
個人的な好みは viridis です。
細分化して色を1つ1つ入力したい場合、以下のサイトでカラーコードを確認できます。色数を指定することで、自動的にスケール内の最適な配色を教えてくれます。
Waldir Pimenta, Viridis Color Palette Generator

私はGraphPad Prismの買い切り版がまだあった version 7 を使っていますが、ヒートマップで気に入った色相を使うには3色を指定しておく必要があります。そういった時に上記のようなサイトが役立ちます。

最後に
以上が、「イラストレーターを使った論文 figure 作成術」のすべてになります。
実際に、Figure を作る時に是非ご活用頂ければ幸いです。
以上、最後まで読んで頂きありがとうございました!