操作性抜群!Illustrator iPad版で論文のimage figureを作ってみた!

この度、2020年10月21日から Adobe Illustrator が iPad でも使えるようになりました!
かつて紹介したように、私は普段からパソコン版の Adobe Illustrator を使っています。

しかしながら、私のパソコンはタッチペンに対応していないため、手書きのイラストをつくる時は iPad の Adobe Fresco を暫定的に使っていました。
しかし、手書きツールとしては優秀であるものの、使い勝手は Illustrator とは全く別物でした。
そこで、今回は新登場した iPad 版 Adobe Illustrator を使ってみて、「気づいたこと」や「パソコン版とは違った使い方」について、ご紹介したいと思います!
概要

まず、気づいた点として、 iPad 版ではパソコン版の全ての機能が使えるわけではないようでした。
例えば、「ペイントツール」や「画像トレース」などの機能は iPad 版にはありません。
なので、細かい設定をいじりながら figure を完成させるのはパソコン版の方がオススメです。
しかし、「手書きのイラストを作成する」という点においては iPad 版に軍配が上がります。
また、単純なイラストを作る場合でも、iPad 版イラストレーターの方が操作性が抜群にイイので、こちらを使うことをオススメします。
(操作性の一例)
・2本指タップで「戻る」
・3本指タップで「やり直し」
・仮想シフトキー(左下の白丸)
・ピンチイン=ズームイン
・ピンチアウト=ズームアウト
など
公式によると、iPad 版は色んな機能を拡充していく予定であり、今後さらに使い勝手が良くなると思います。
ちなみに、公式サイトの「Illustrator ユーザーガイド」でも iPad 版の概要が紹介されています。
上記のサイトでは各アイコンの意味や操作方法が紹介されているので、一度確認しておくと操作がしやすいと思います。
個人的には、以下の項目が特に役立ちました。
・タッチショートカットとジェスチャー
・パスの描画と編集
・書体とフォントの操作
・Illustrator iPad 版で実行できる操作とできない操作
また、初めに操作方法を学ぶ時は、動画が非常に分かりやすいです。
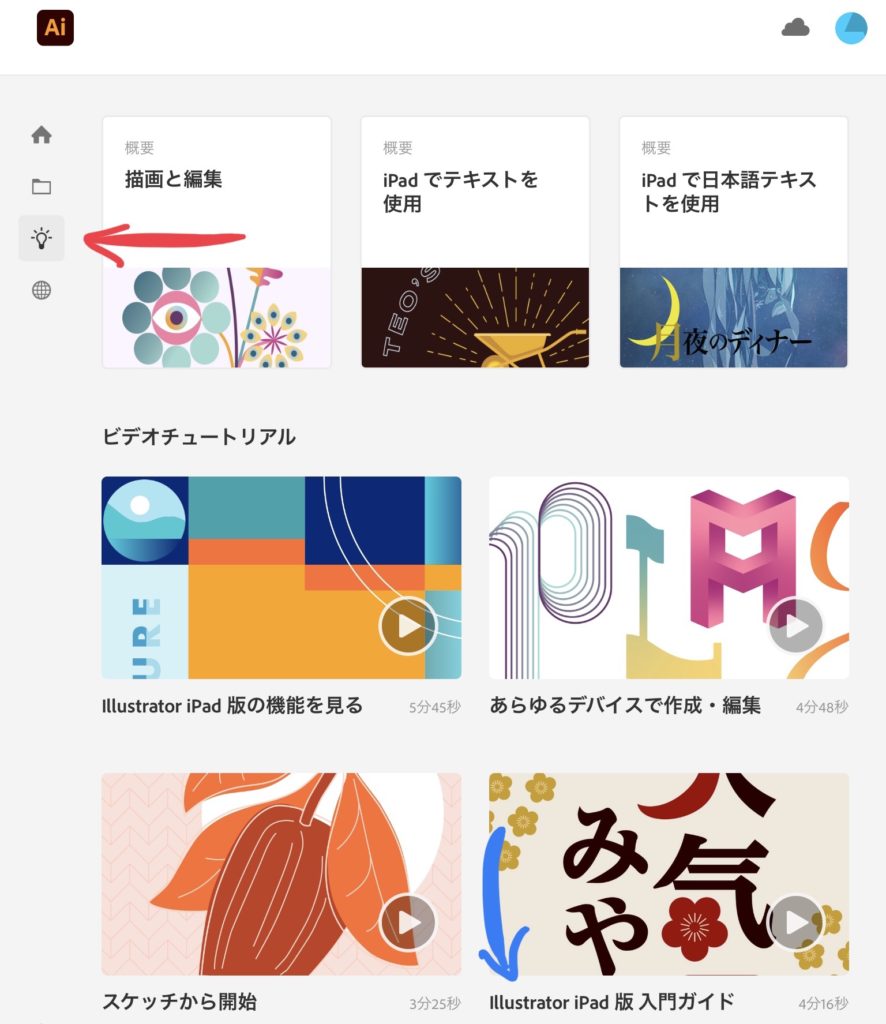
アプリを立ち上げると、親切にもアプリ内から解説動画にジャンプできるので一見の価値があります。
オススメは amity_sensei による「illustrator iPad 版入門ガイド」です。

具体例
パソコン版と少し操作方法が異なるため、その使い方を紹介しておきます。今回は論文のimage figureで使いそうな「肺の画像」を例にして、イラストを作っていきます。

(Reference: https://www.kango-roo.com/ki/image_265/)
肺葉を描く
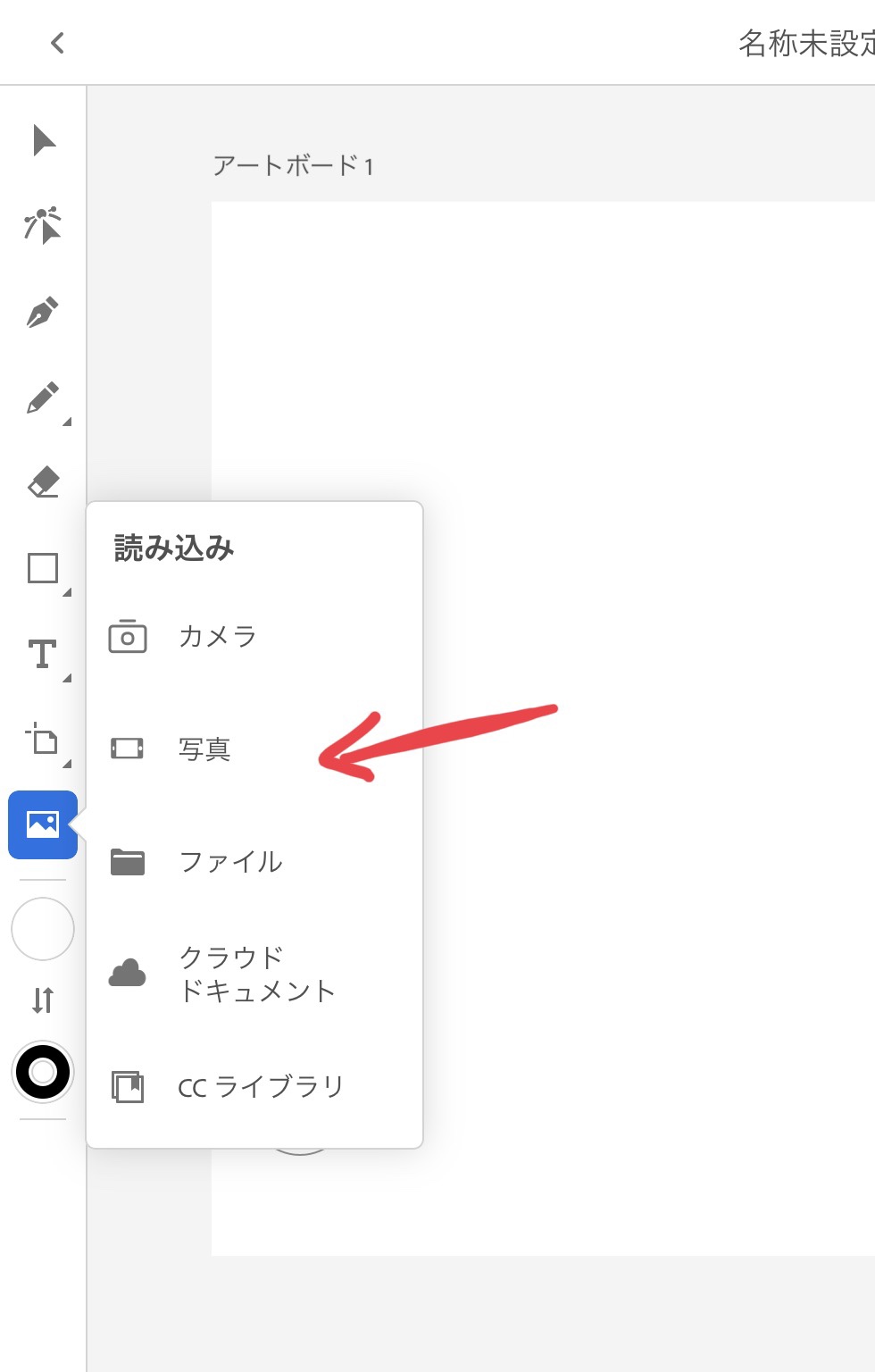
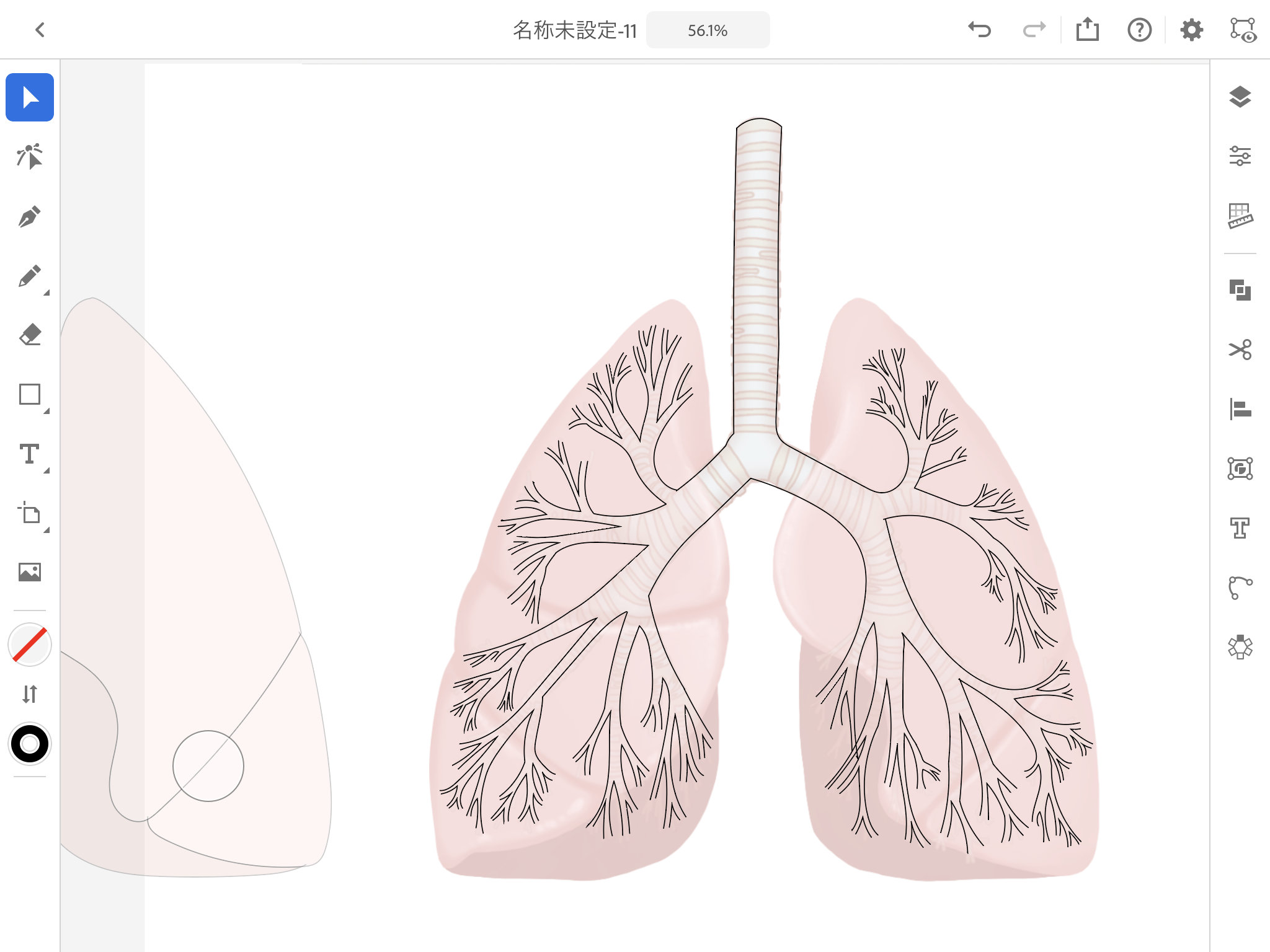
まず、参考画像を iPad 内の「写真」からアートボードに貼り付けます。

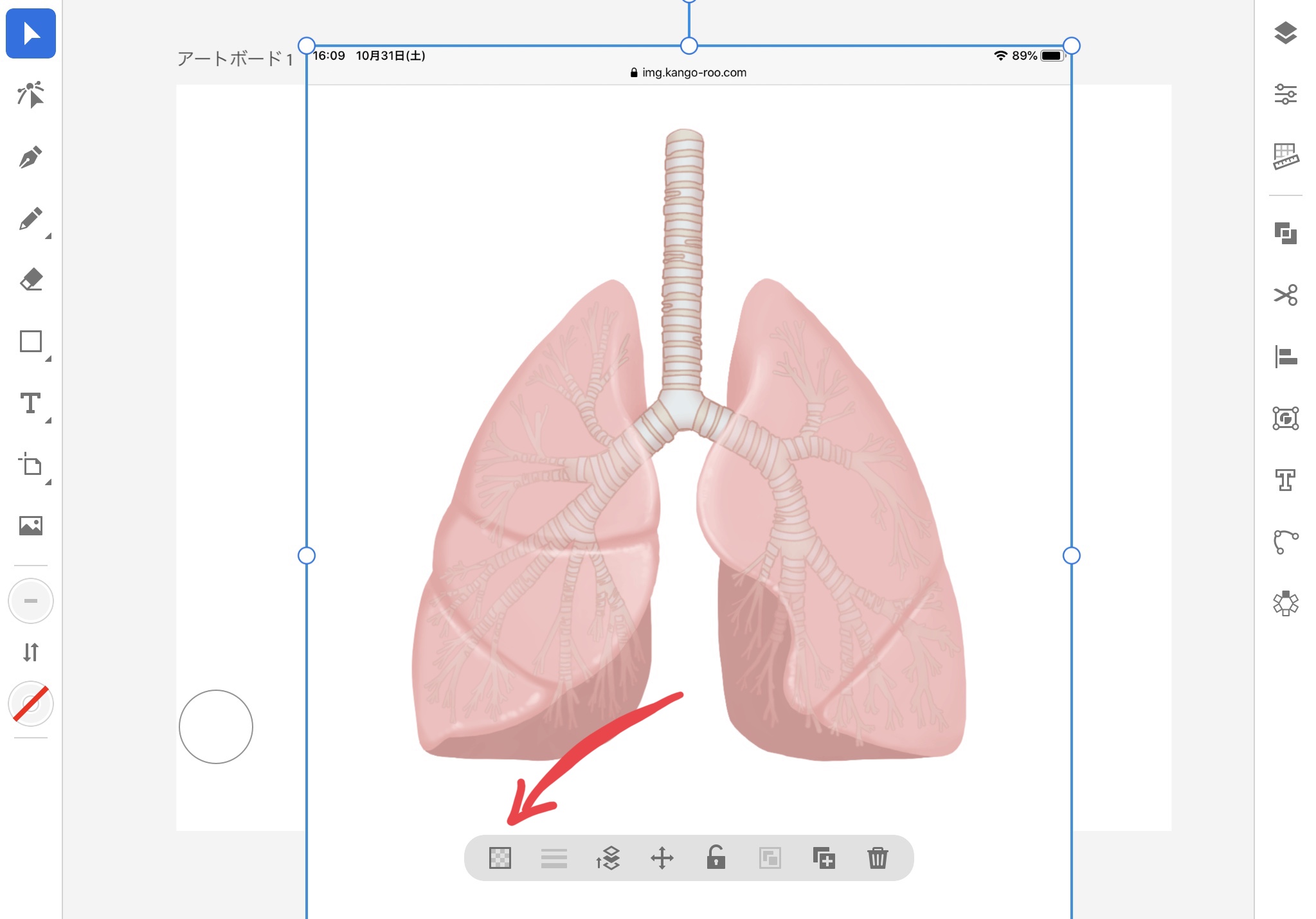
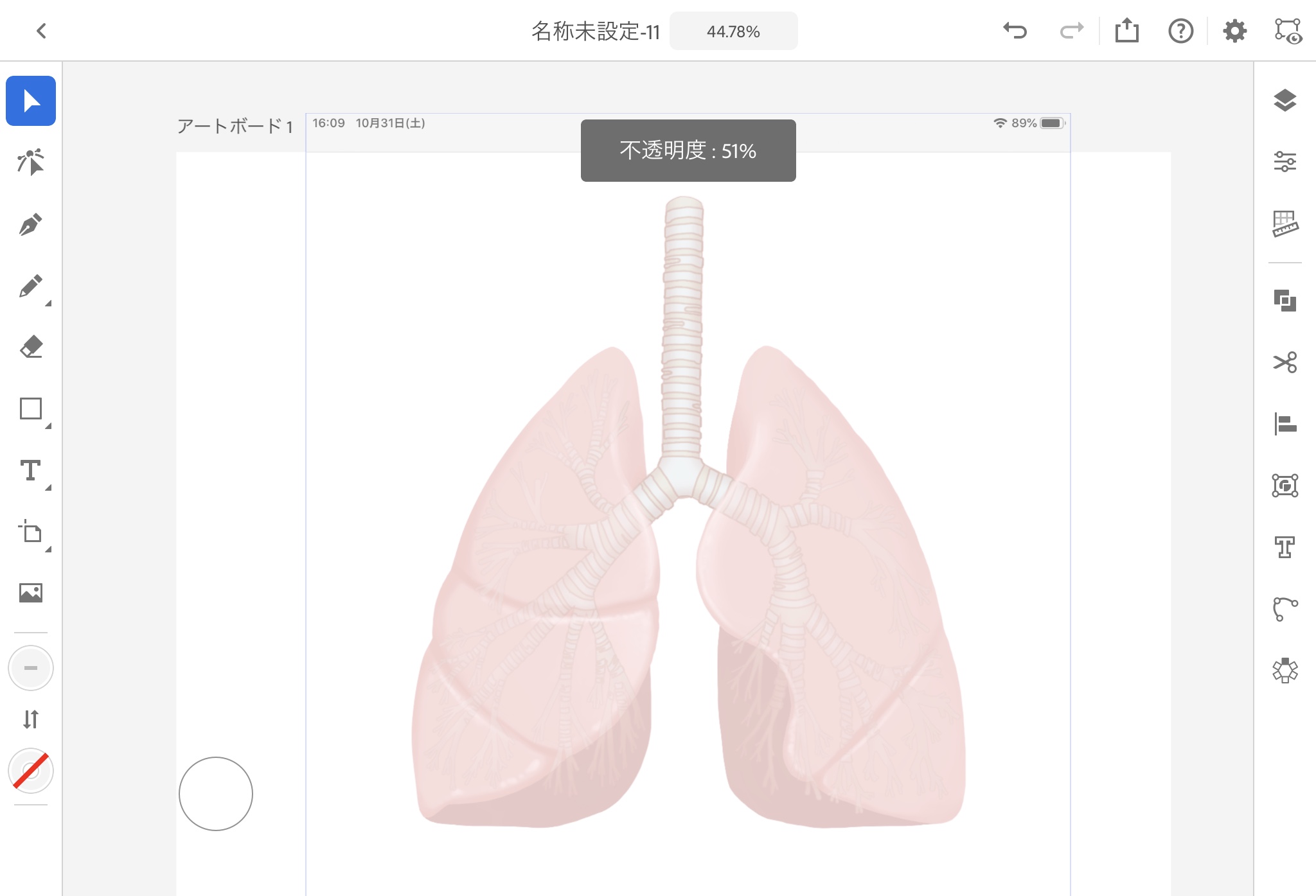
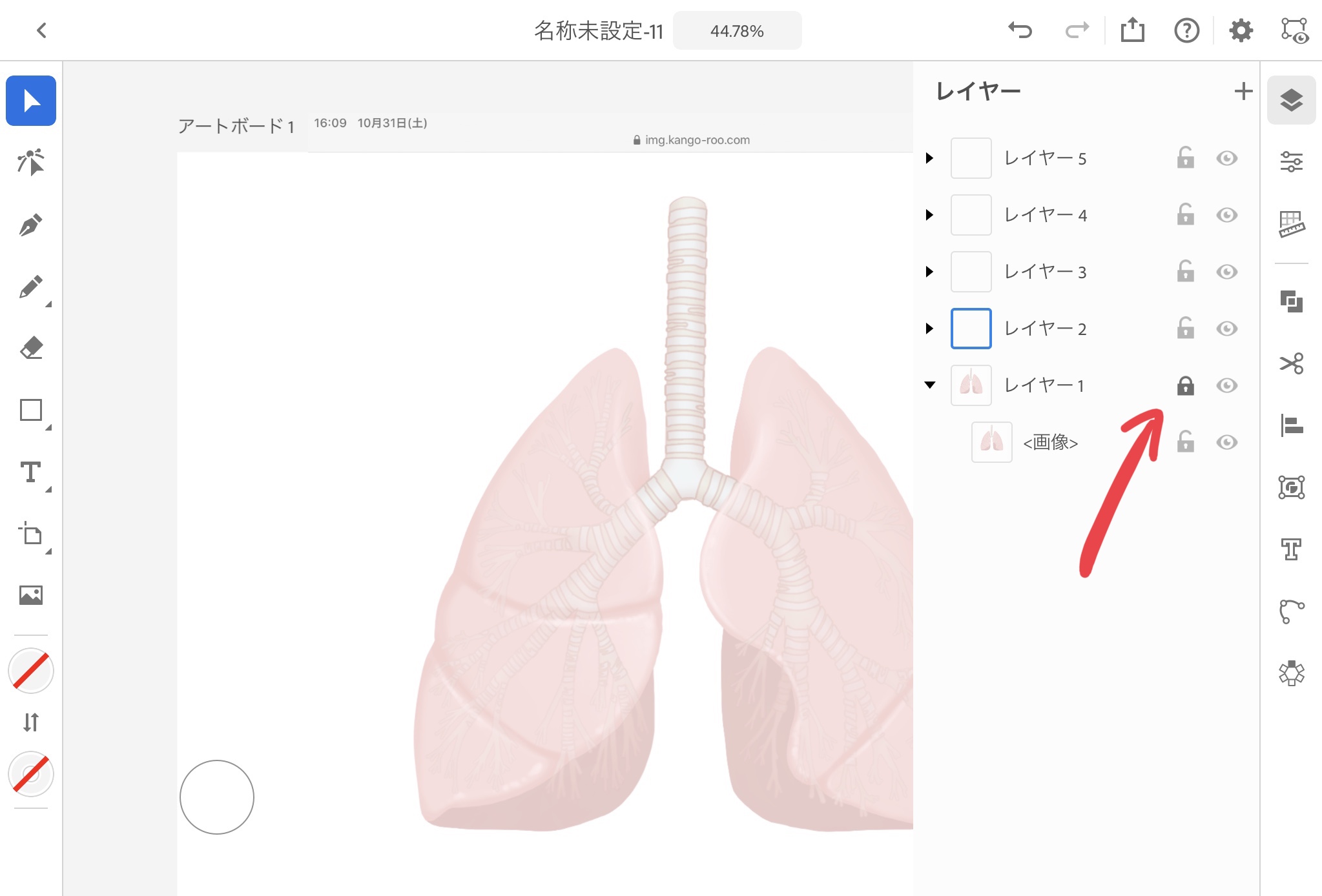
このままだとなぞりにくいので、少し透明にしてみます。方法は矢印のところをアップルペンシルでタップし、タップしたまま左右に動かします。


画像を貼り付けたレイヤーは編集されないように、ロックをかけましょう。また、あとから編集しやすいように、その上にレイヤーをたくさん並べておきます。

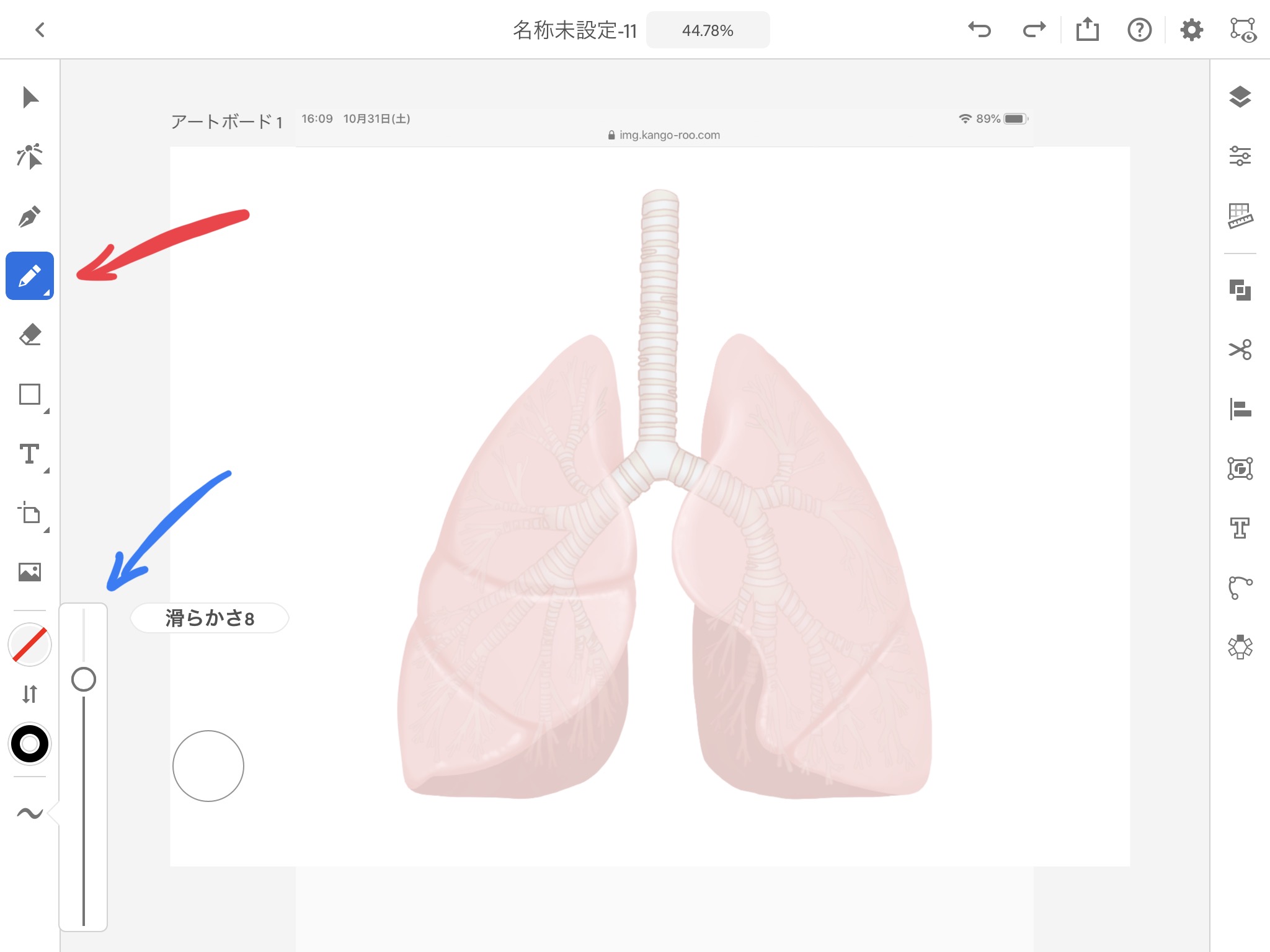
次に、赤矢印の鉛筆ツールを使って肺葉をなぞっていきます。鉛筆ツールの設定の一例として、青矢印のようにしました。

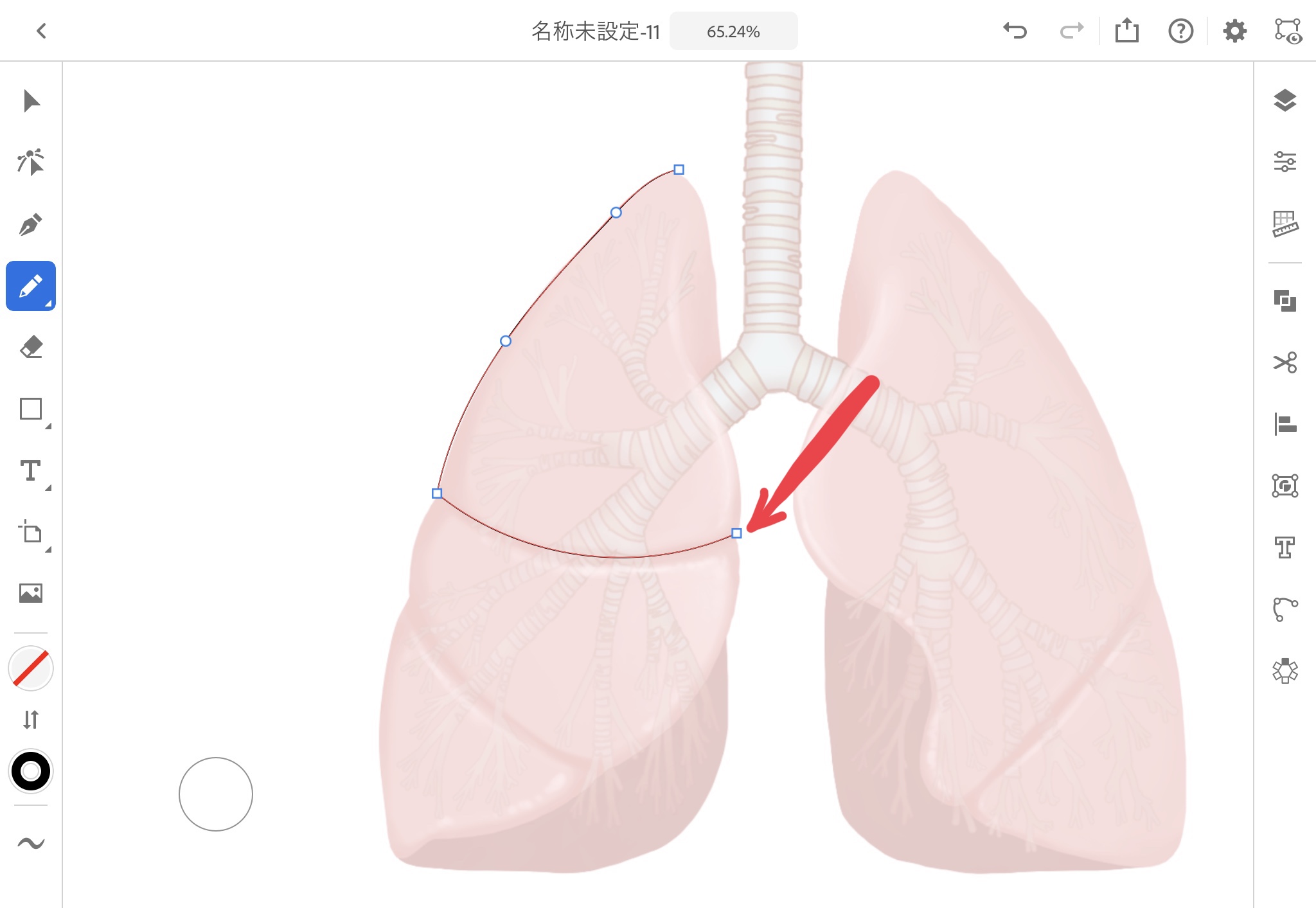
なぞる際、一筆書きする必要はありません。しかし、コツとしてアップルペンシルを一旦画面から離して再度書き始める時は、矢印の四角の上から書き始めると連続した線として認識してくれます。

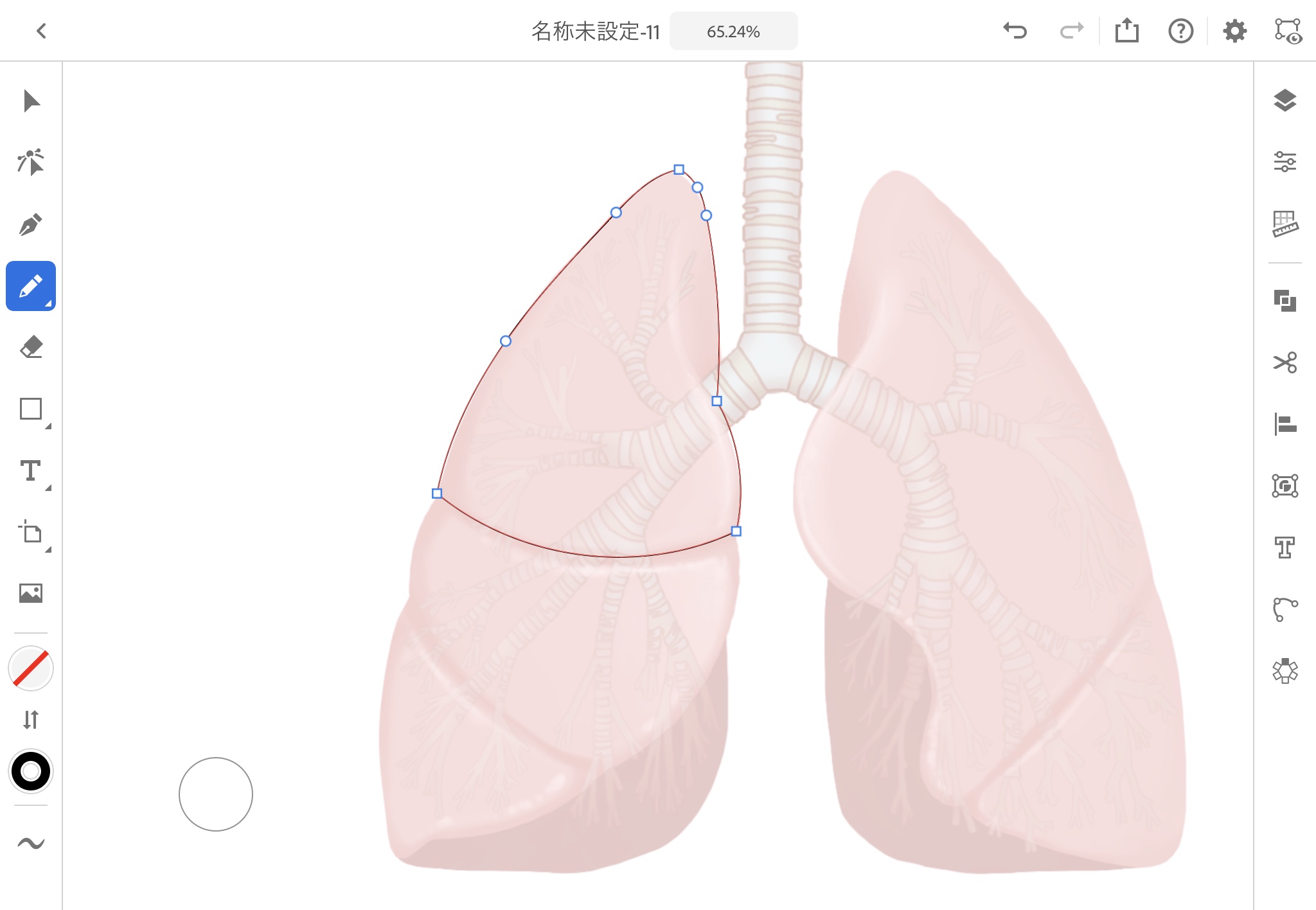
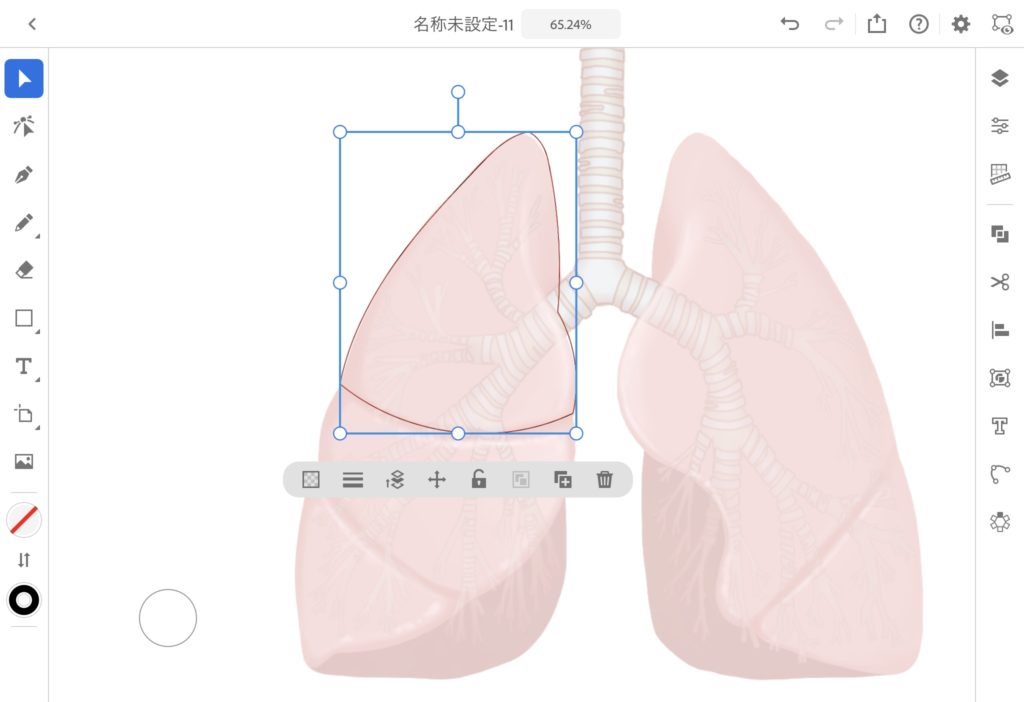
以下のように始点に戻ると、線で囲まれたオブジェクトが出来ます。


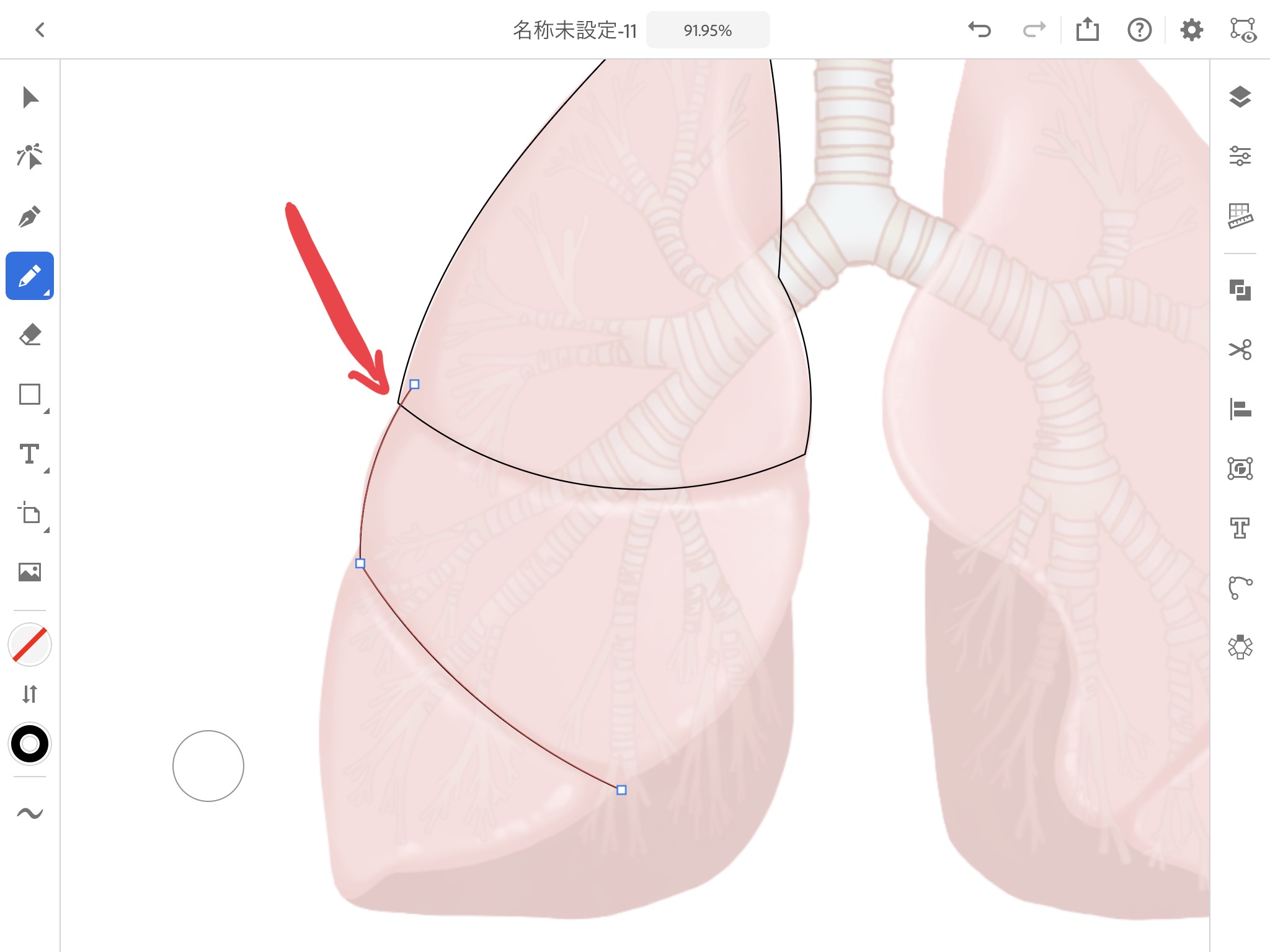
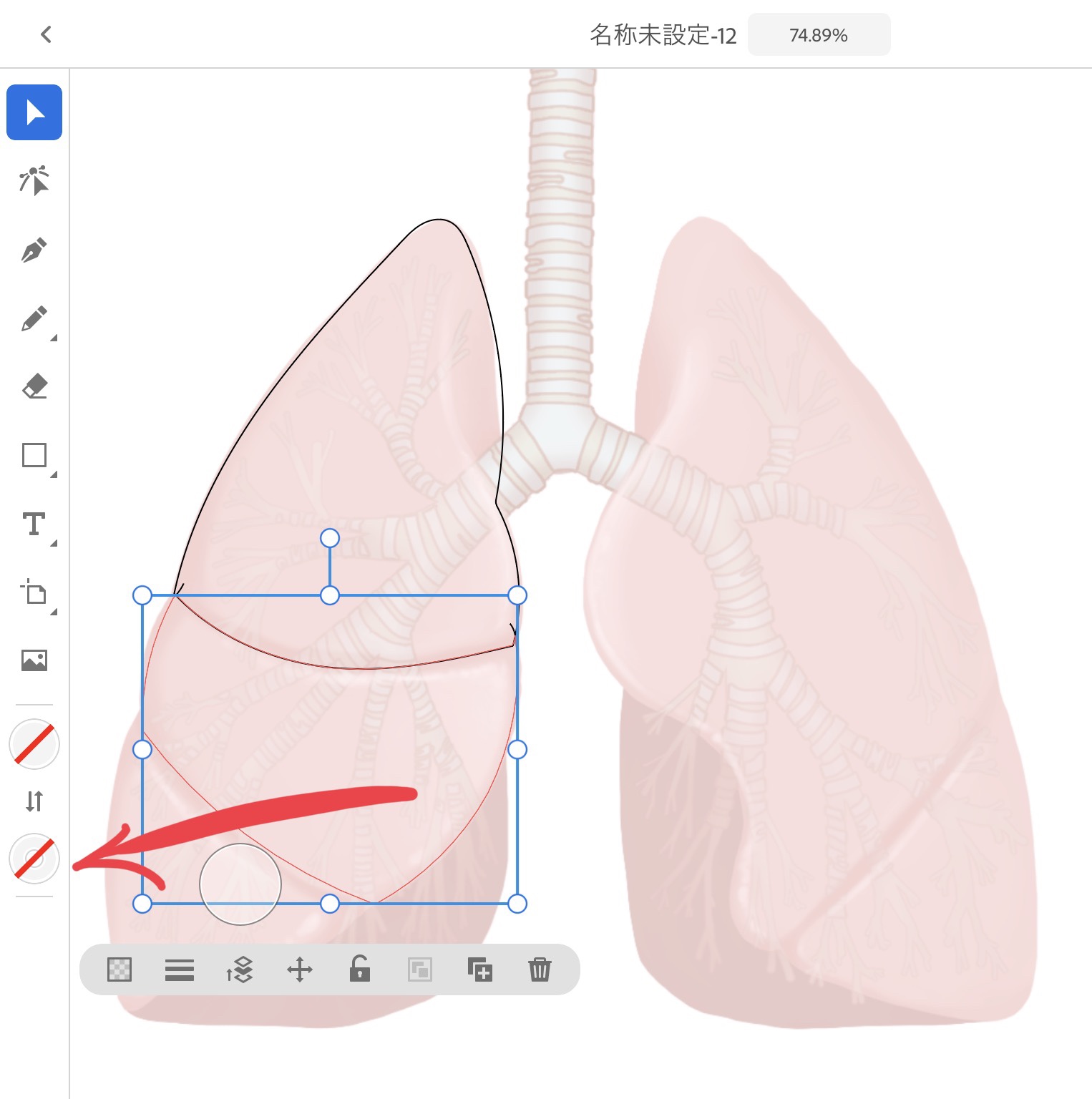
次に中葉を描いていきますが、この後の作業の関係で、始点と終点は少しはみ出すようにします。


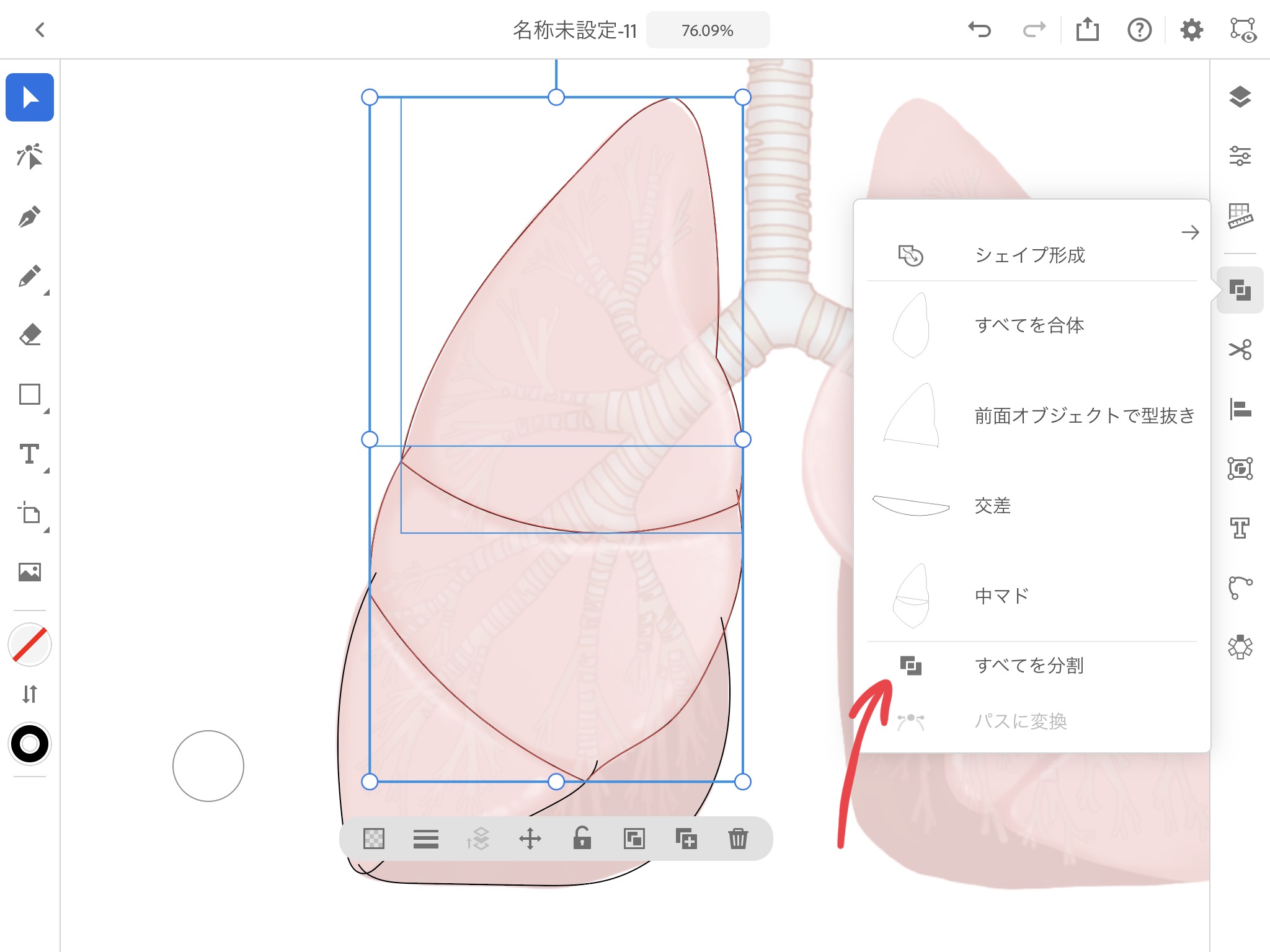
上葉と中葉を描いたら、それぞれ別々のオブジェクトにするために、サイドバーから「すべてを分割」を押します。

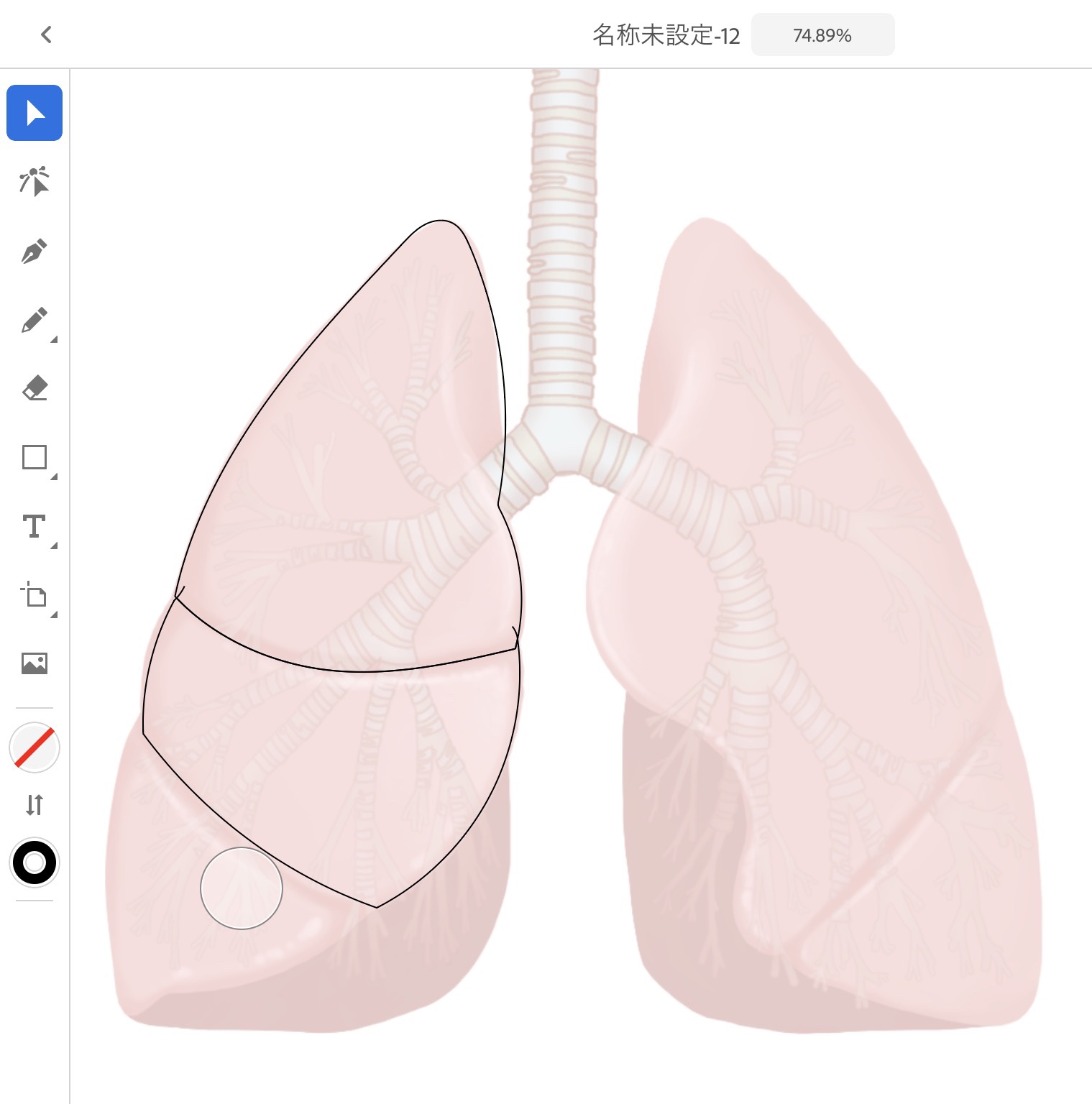
そうすることで、葉間の線が上葉と下葉それぞれに付与され、別々のオブジェクトに出来ます。
この方法で別々のオブジェクトにするには、前述のように中葉の始点と終点を少しはみ出させておく必要があります。ここの部分は実際にやってみないと少し伝わりにくいかもしれません。ちなみに、パソコン版では「ペイントツール」という機能があるので、この作業は不要です。
※別々のオブジェクトにすることにより、肺葉ごとに色を変える事が出来ます。
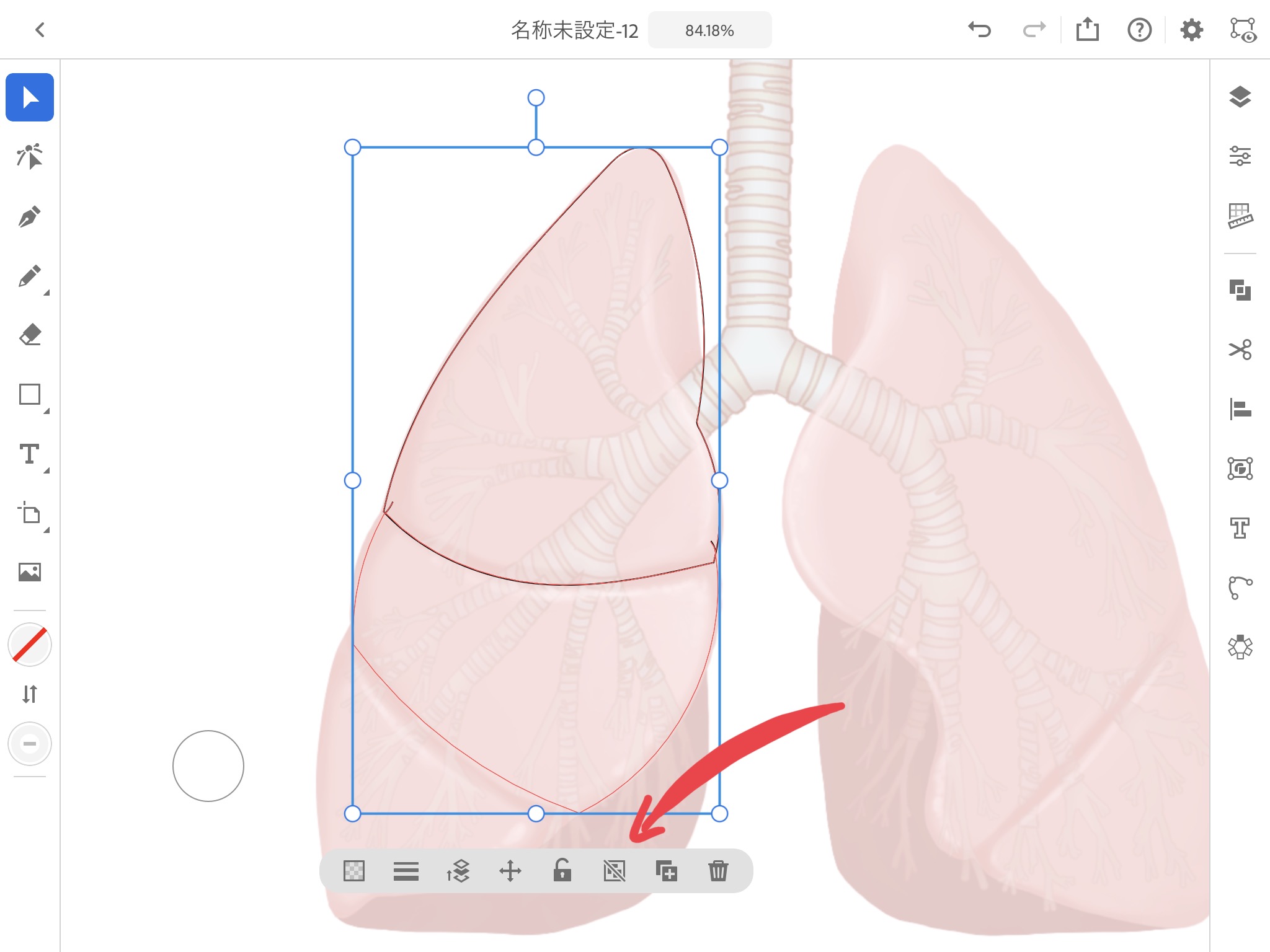
「すべてを分割」を押した後は中葉の線が「透明」になります。これは「グループ解除」(矢印)を押した後に、中葉を選択した状態で線の色を黒に指定すれば元に戻ります。



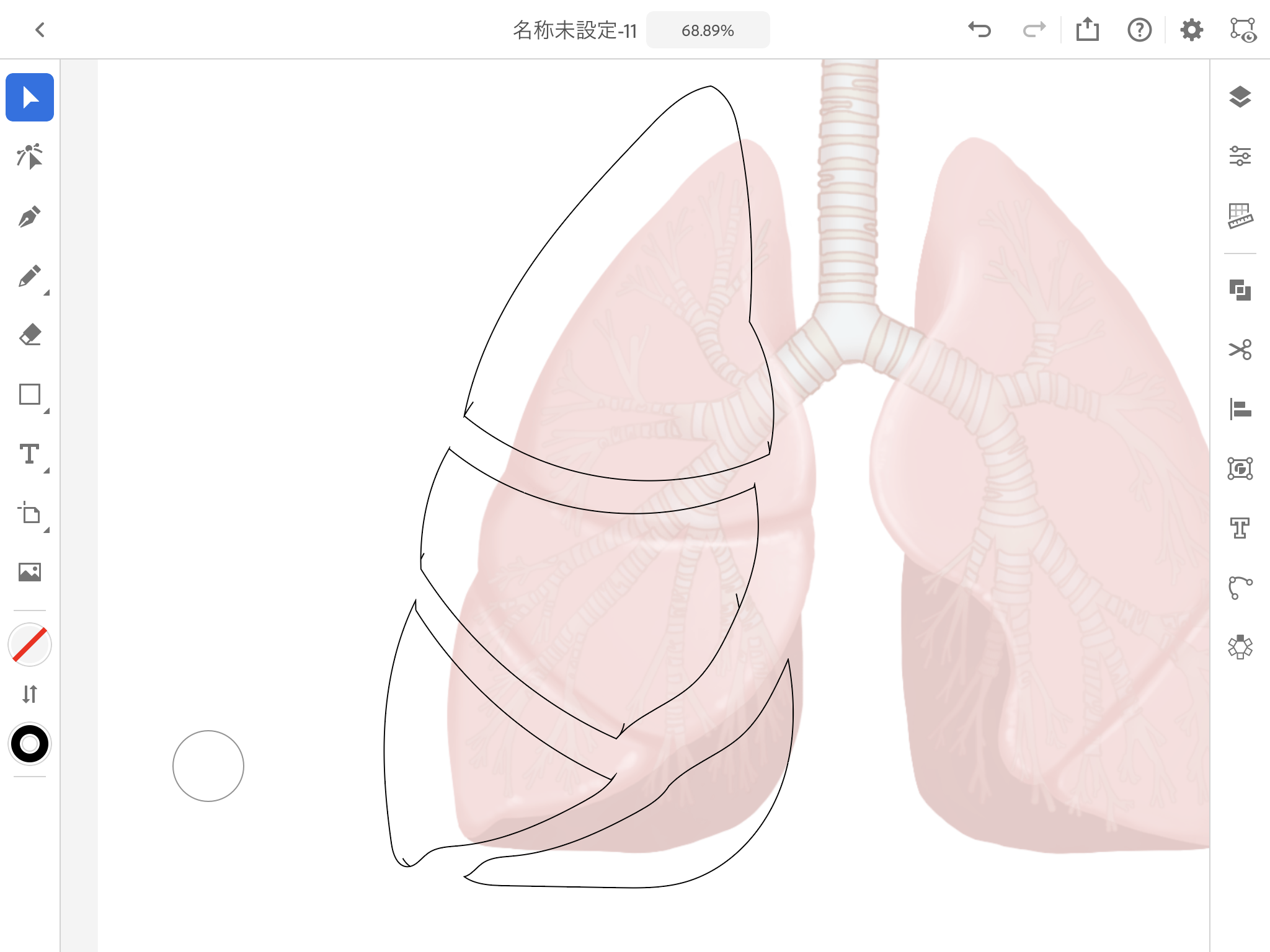
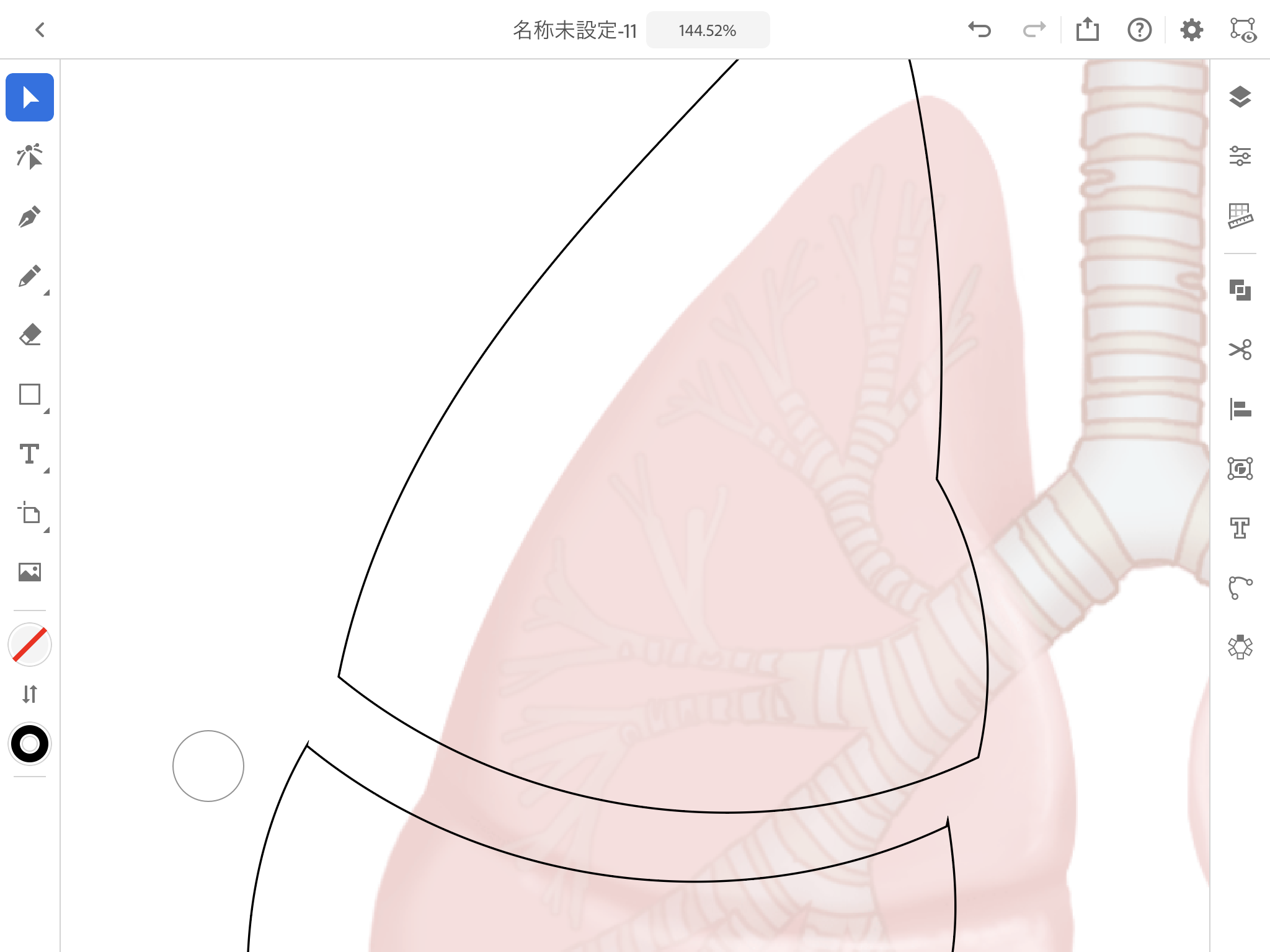
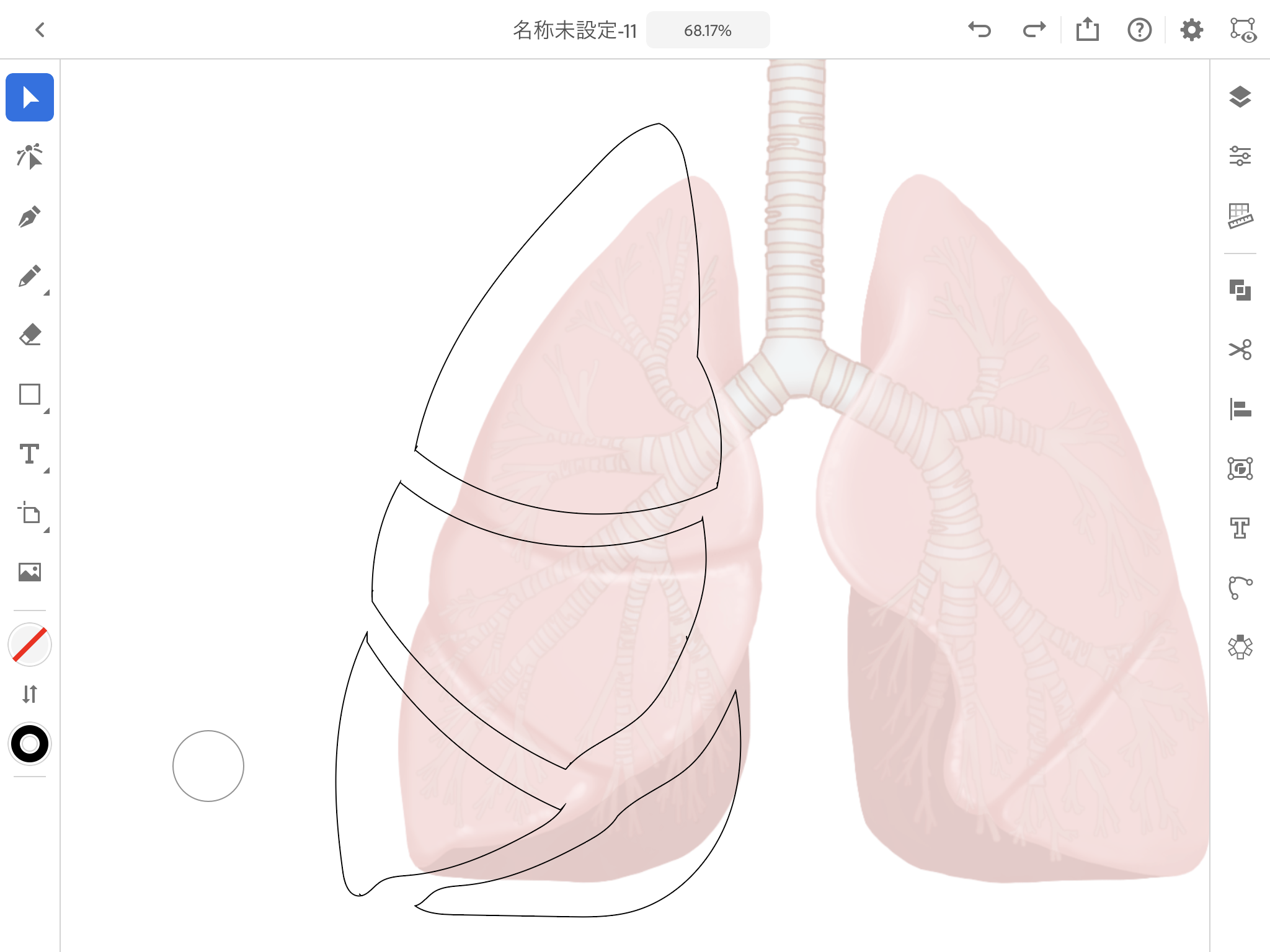
さらに、前述の方法でそれぞれの肺葉を作成していきます。

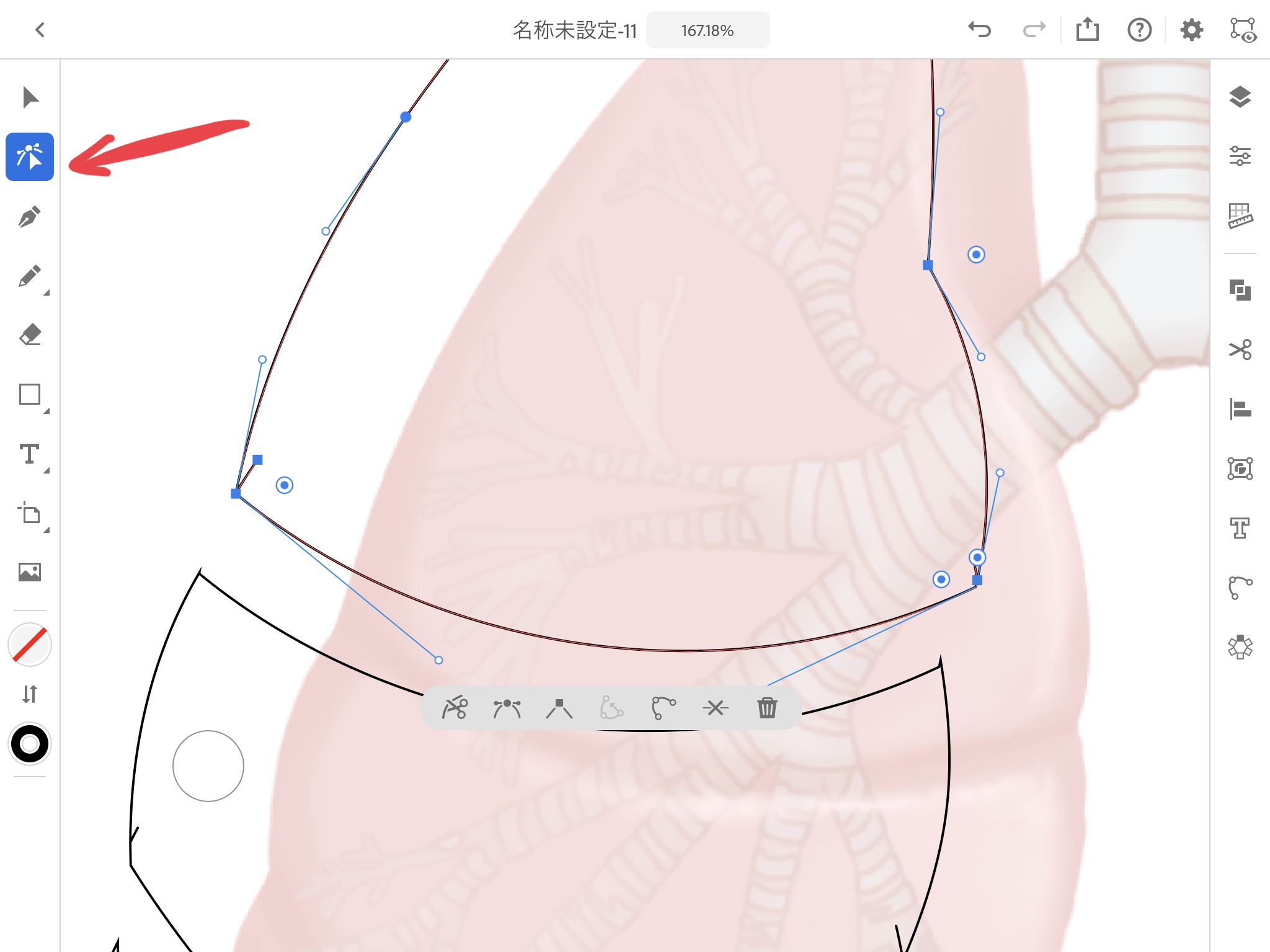
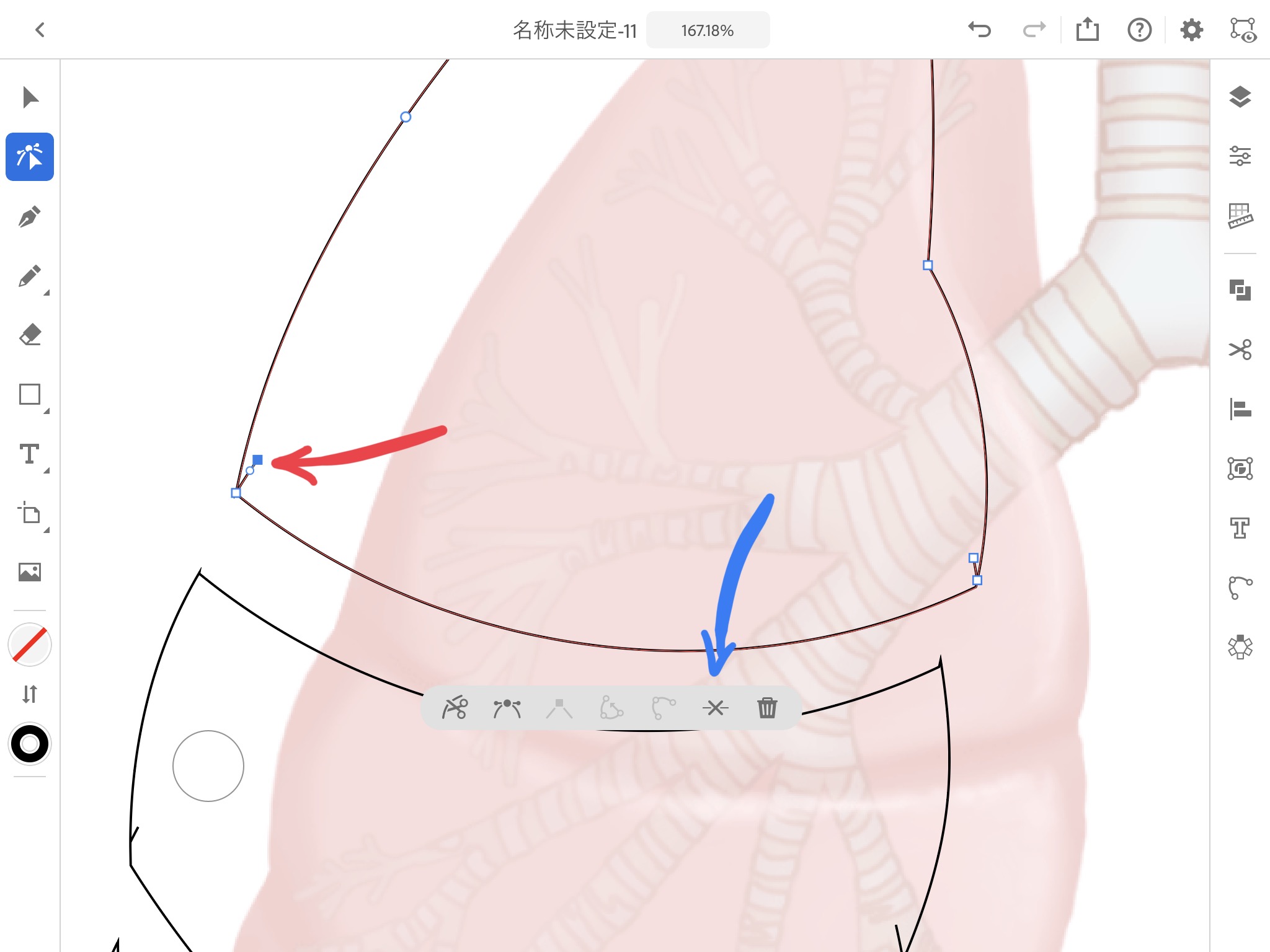
少しはみ出した線を消すには矢印の「ダイレクト選択ツール」を押します。

次に消したい線のアンカーポイントをタップした上で、青矢印の「スマート削除」を押します。

そうすると、余分な線が消えます。

同じ要領で全てのはみ出し線を消していきます。

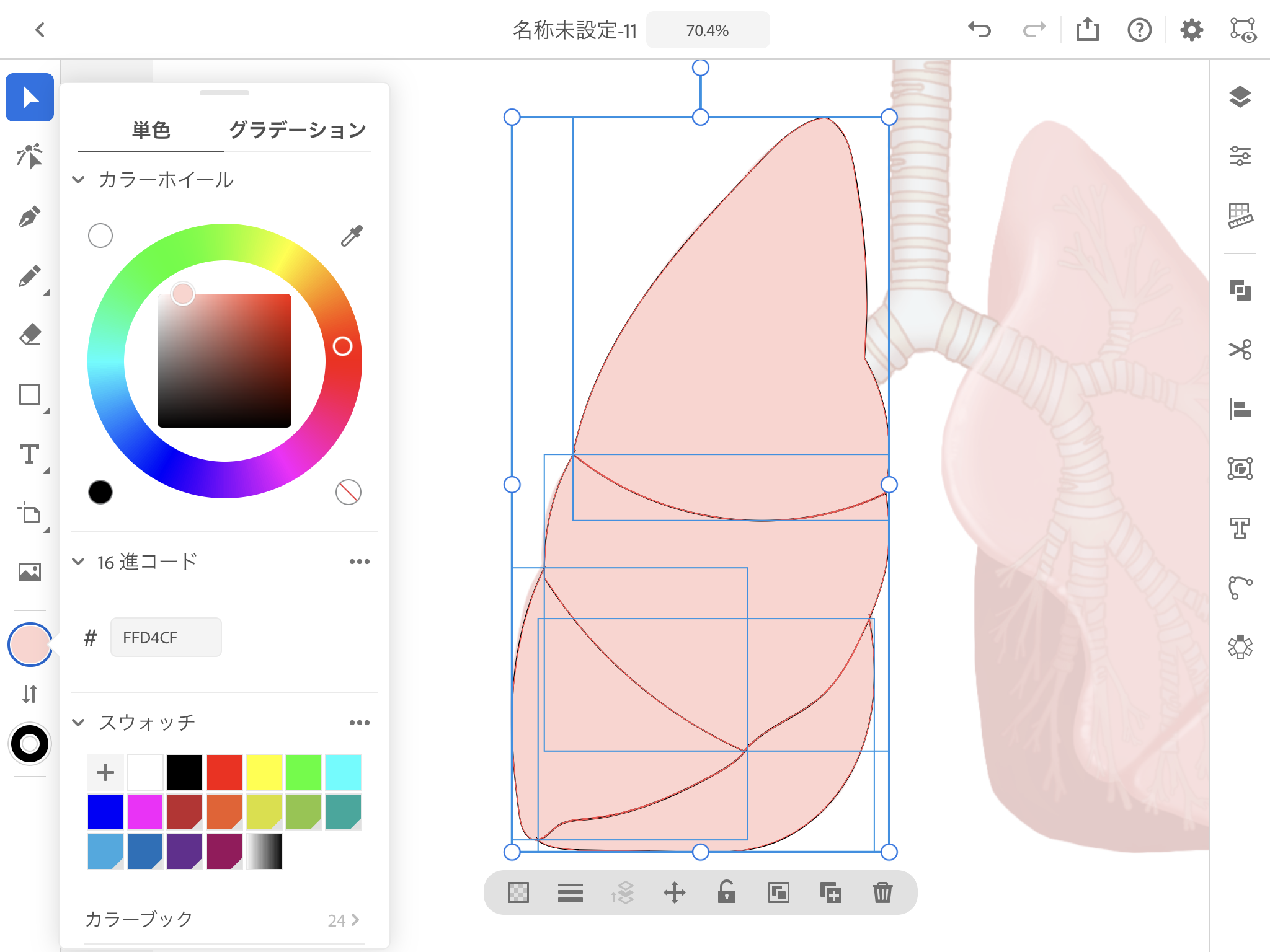
次に、肺葉を理想の色に塗りつぶします。

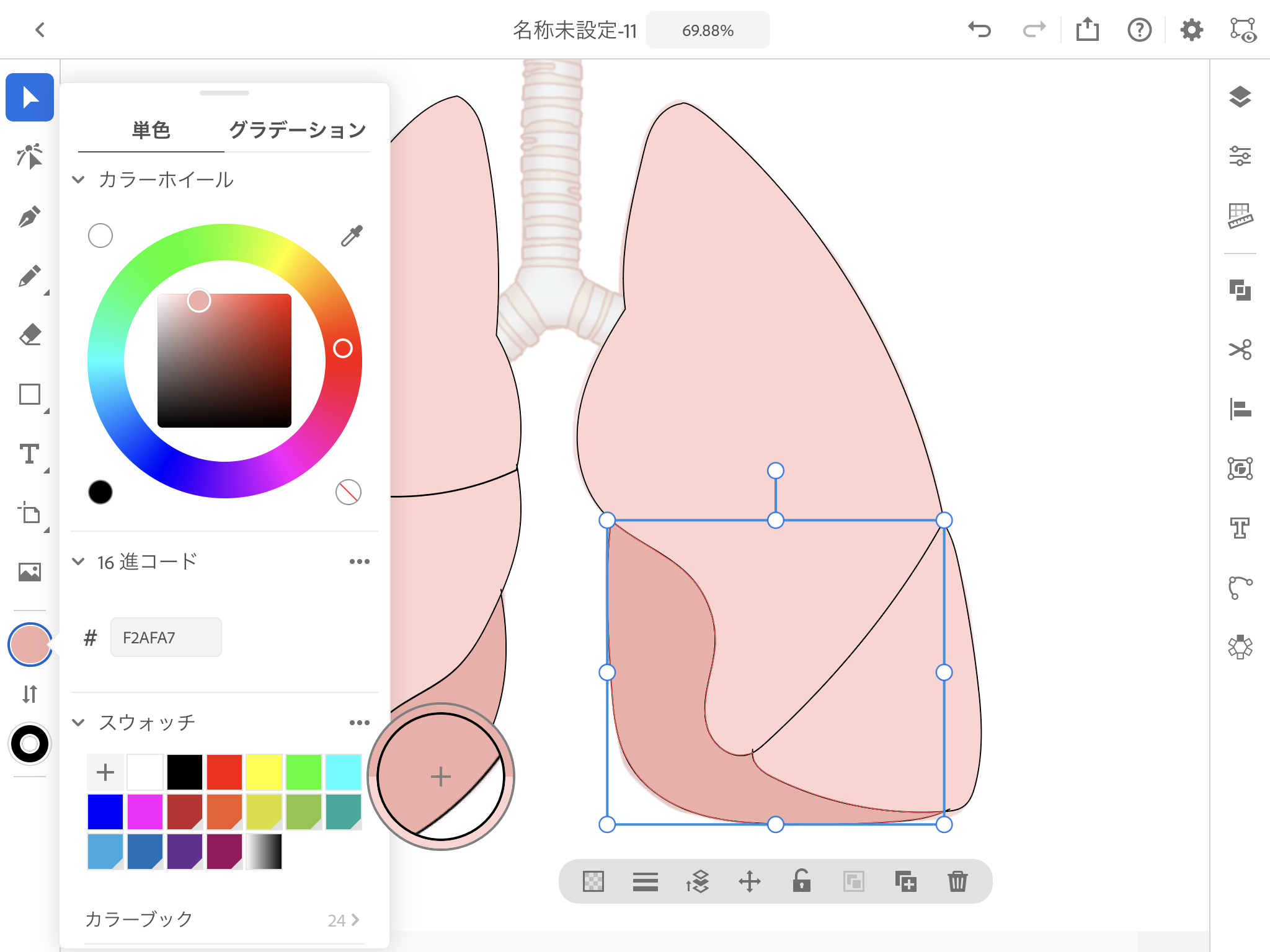
今回、下葉の裏側は少し濃いめの色にしてみました。

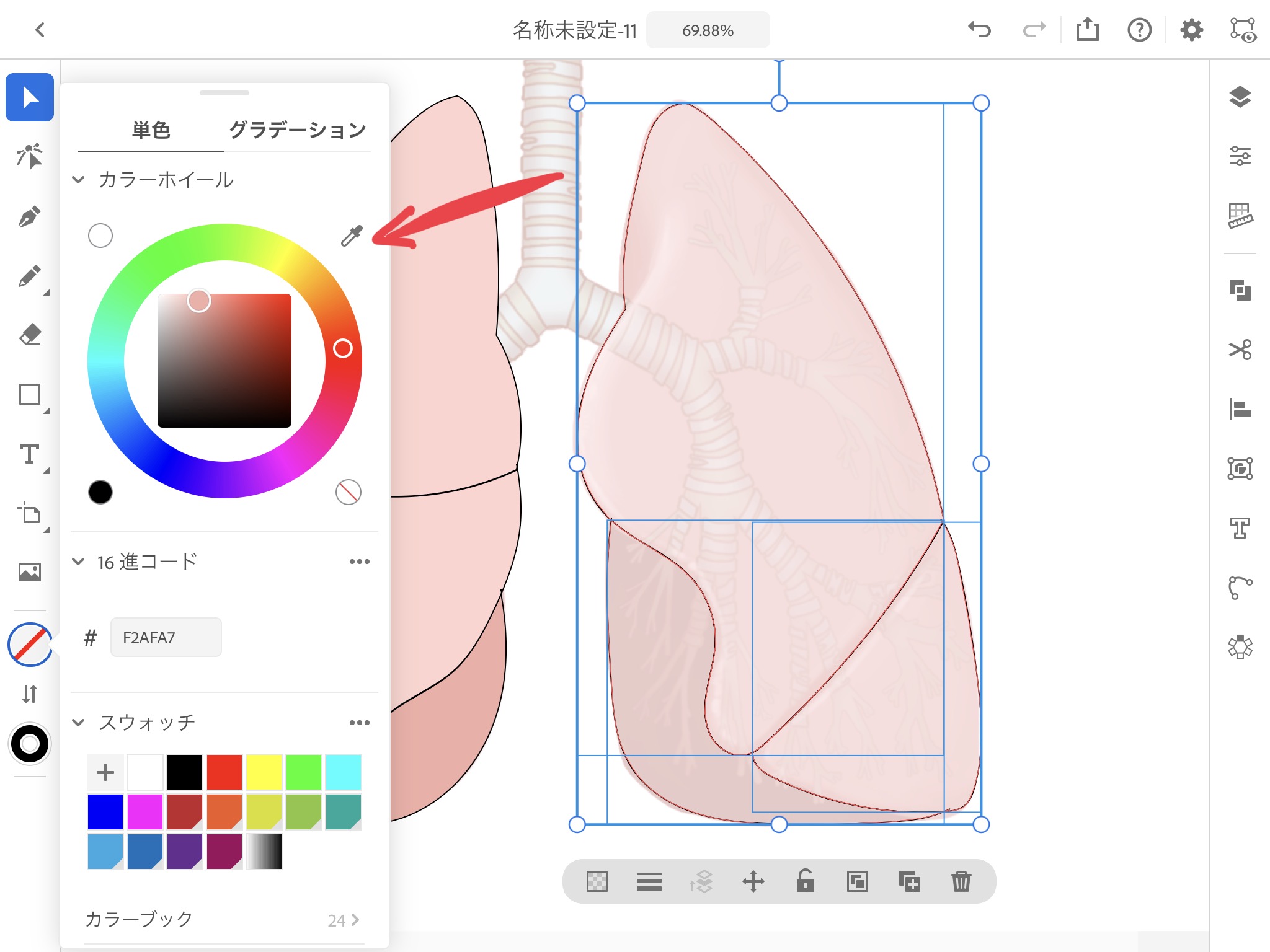
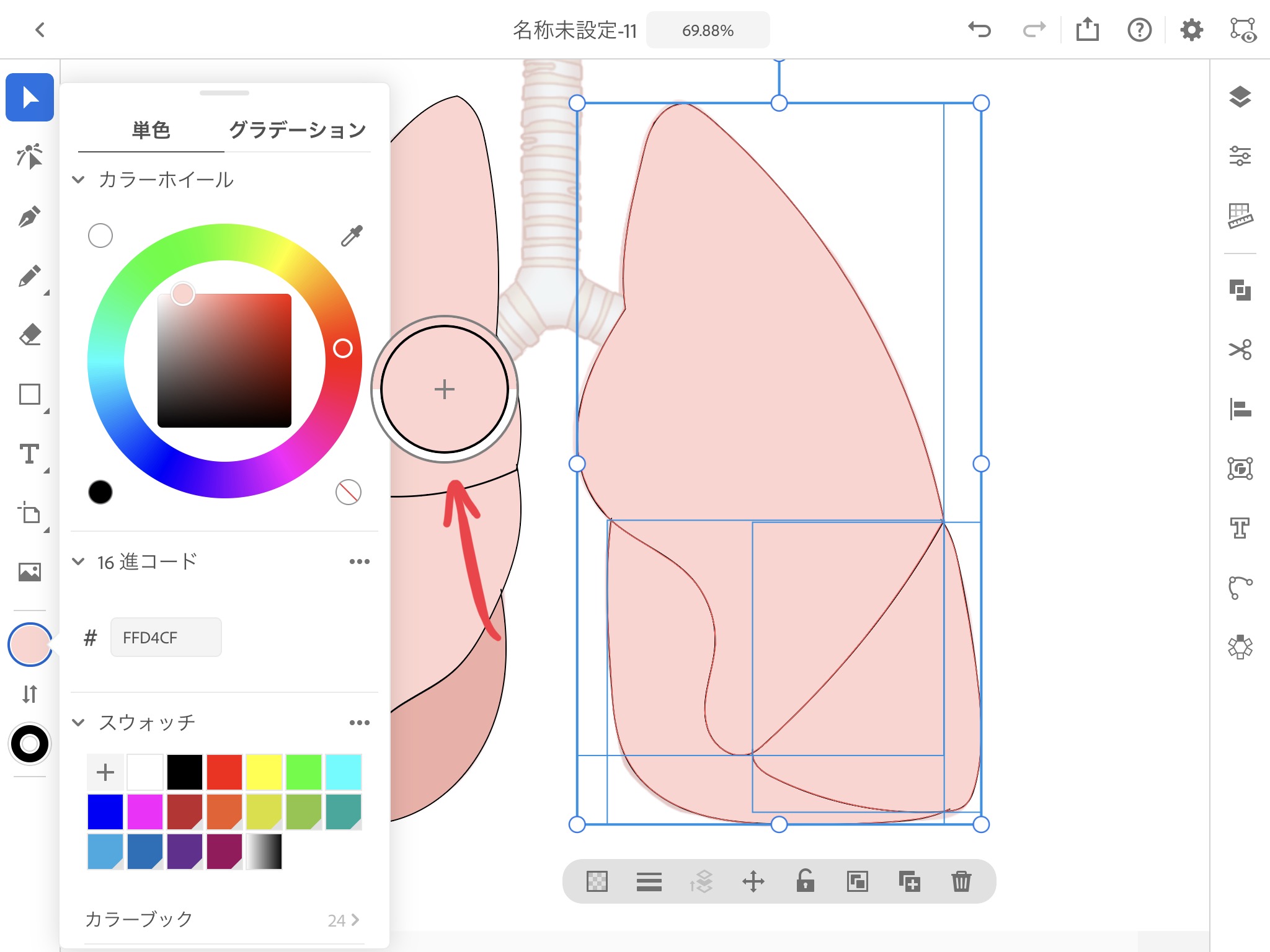
左葉も同じ要領で作成します。右葉と同じ色にするには、矢印の「スポイトツール」を使うと便利です。

虫眼鏡を右葉に載せると同じ色になります。

左葉も肺葉の裏側は少し濃い目にしてみました。

これで肺葉の完成です。しかし、このままでは気管支が見えないので、「透明ツール」を使って少し透けるようにしましょう。

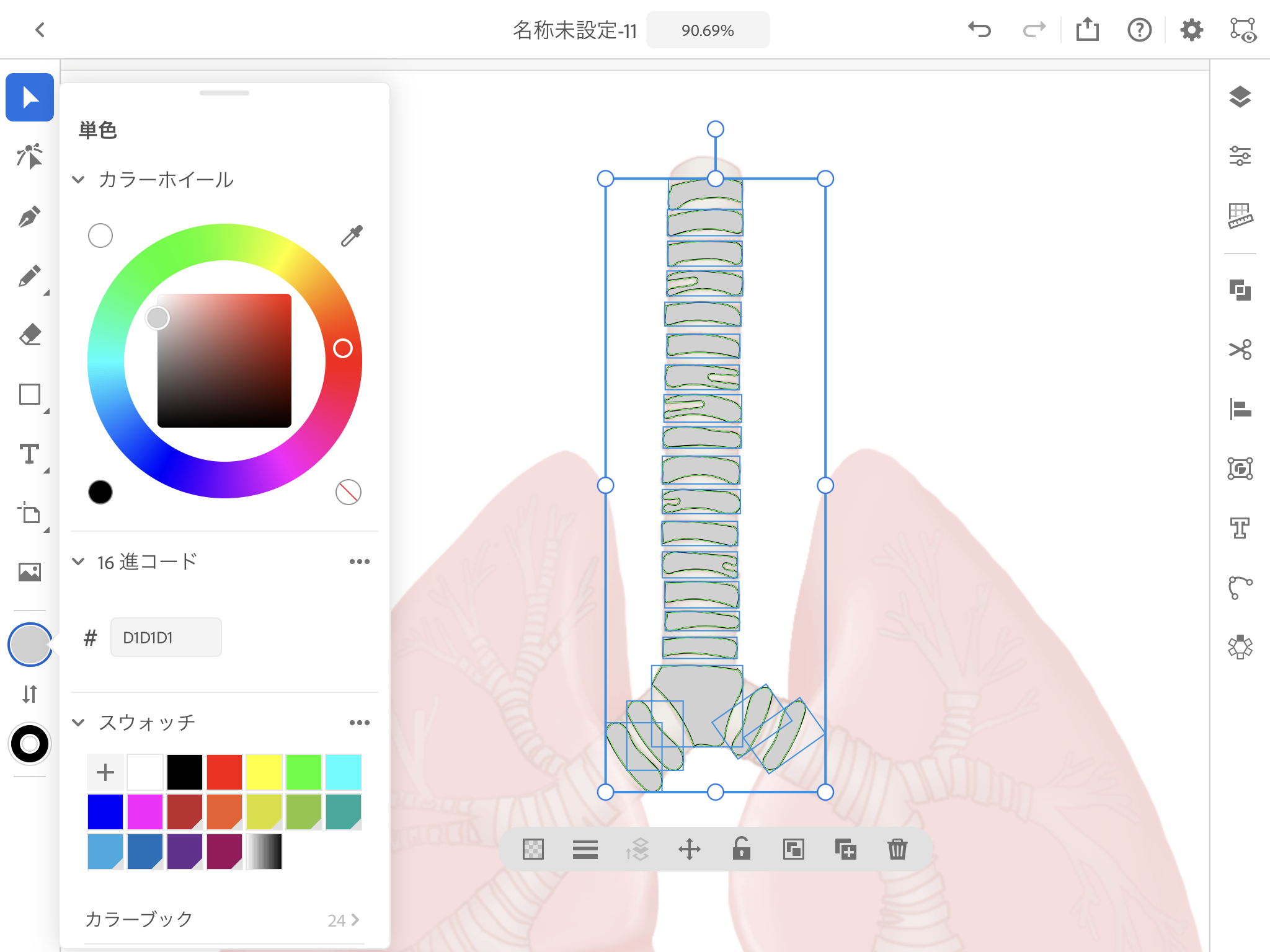
気管軟骨を描く
次に、気管軟骨を描いていきます。後から編集しやすいように、肺葉とは違うレイヤーで描きます。

なぞる手順は前述の通りです。

全てを選択した状態で灰色に塗りつぶします。 
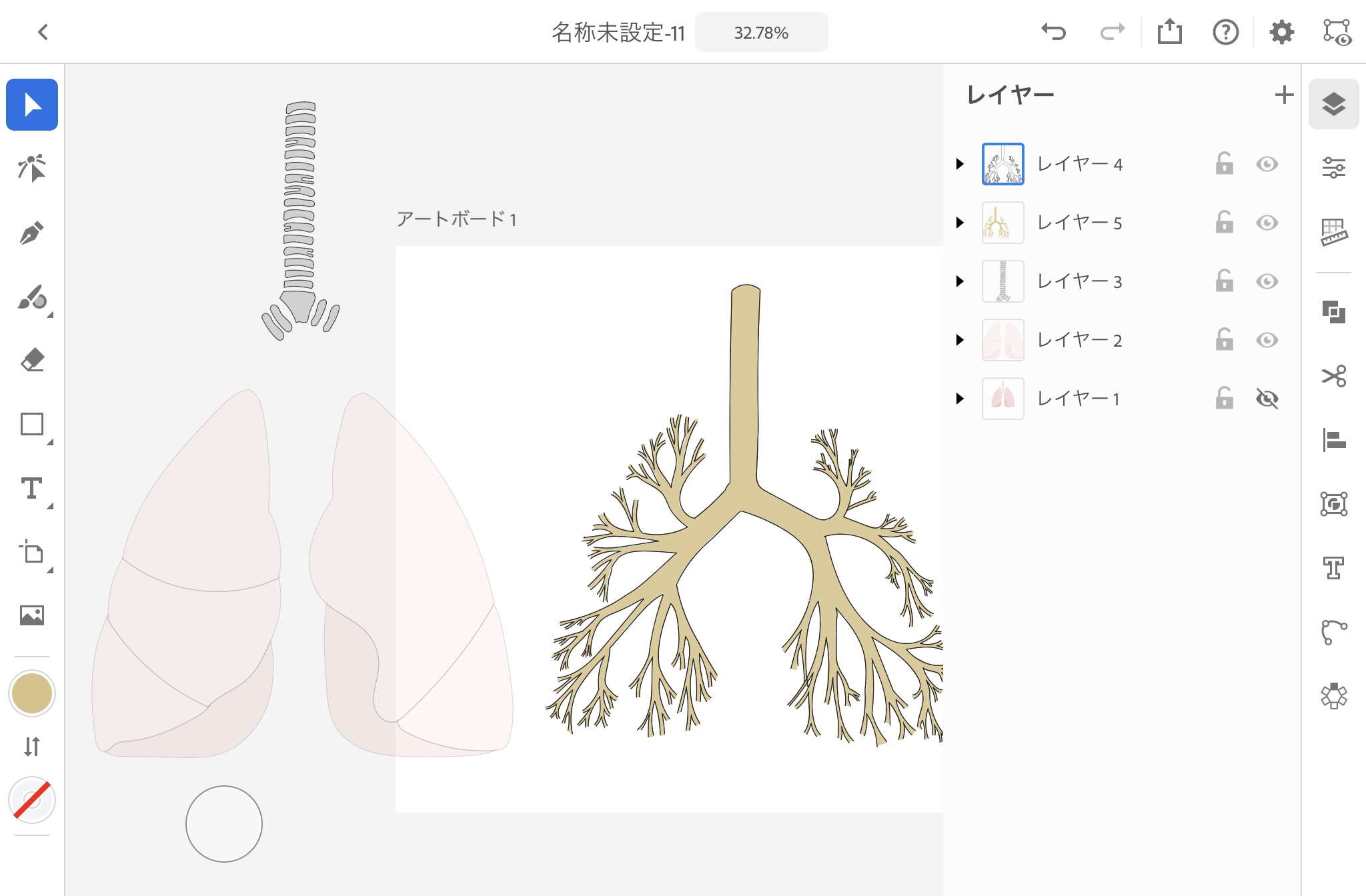
気管~気管支を描く
続いて、気管~気管支を描きます。同じようにパーツ毎にレイヤーを分けていきます。

なぞる要領は前述の通りです。ただ、今回は1つのオブジェクトにすることに拘らないでなぞっていきます。

気管~気管支に色をつける
気管と気管支は形状が複雑なため、これまでとは違う方法で色をつけます。まず、気管と気管支を線で描いたレイヤーの下に新しいレイヤーを作成します。

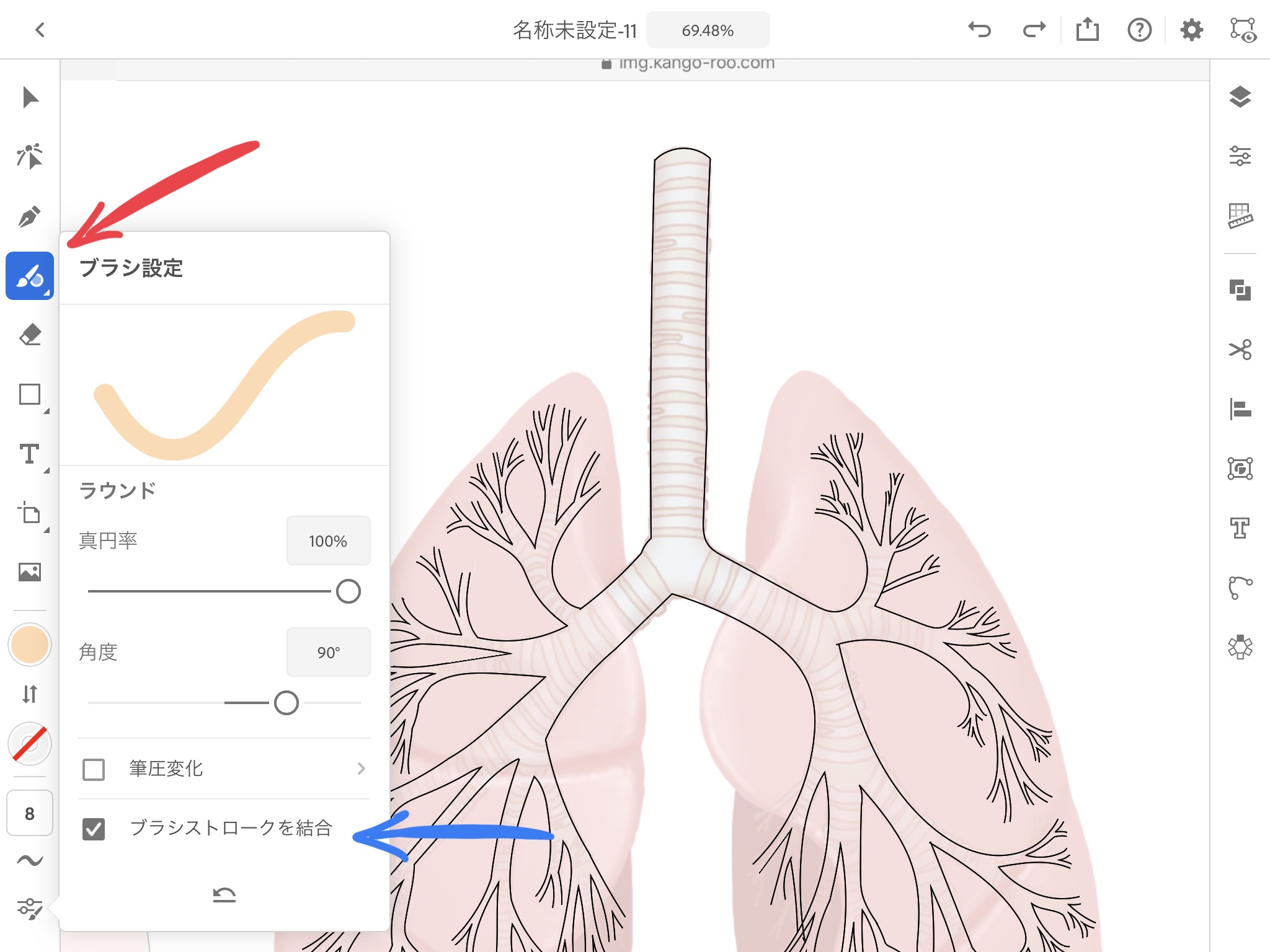
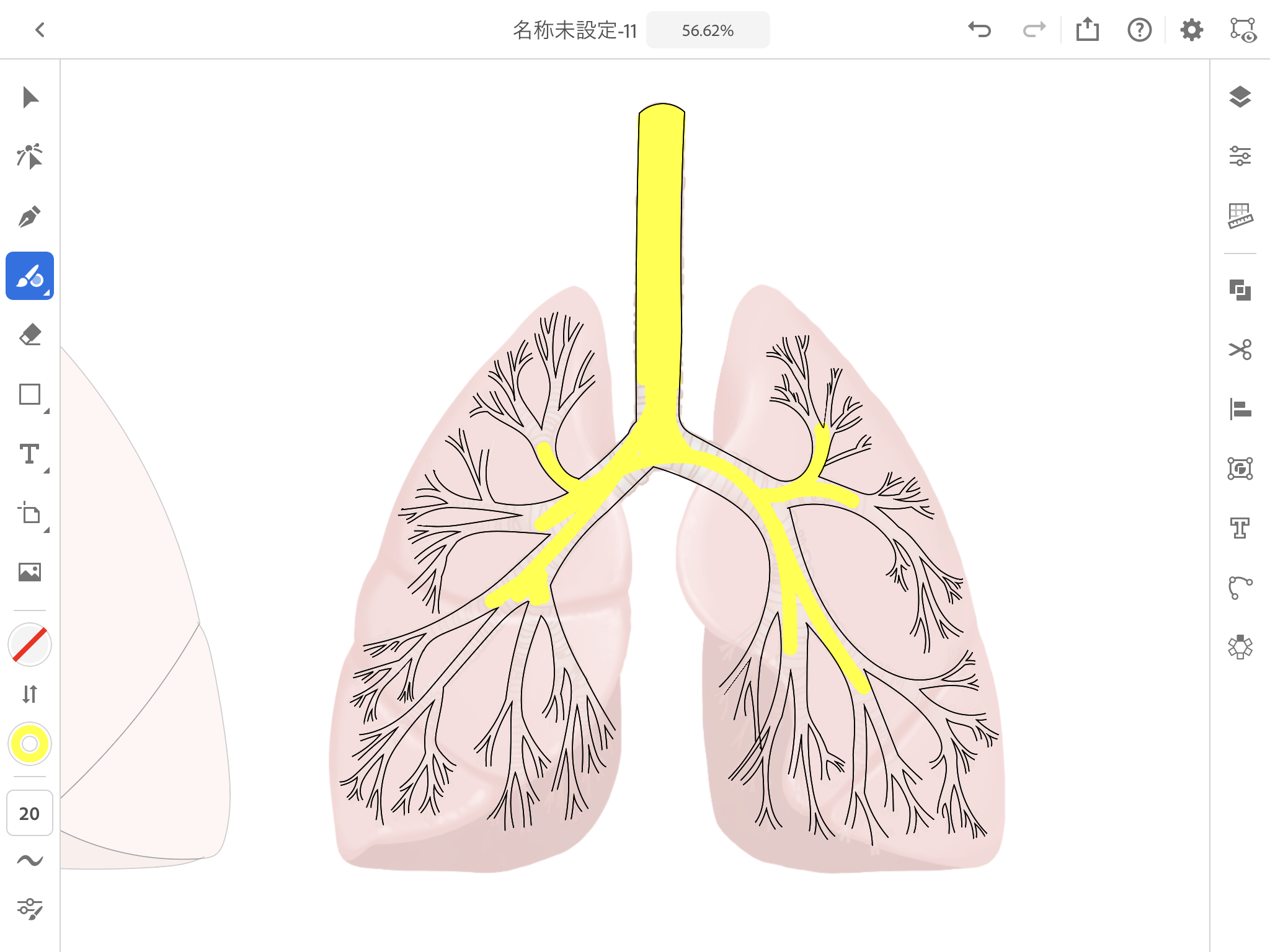
新しいレイヤーで気管と気管支内をブラシで塗っていきます。この時、「ブラシストロークを結合」にチェックを入れておきましょう。

気管と気管支の線と重なった部分はレイヤーが下なので、自然と見えなくなります。

ただし、大きくはみ出してしまった場合は「ブラシツール」の下にある「消しゴムツール」で消します。

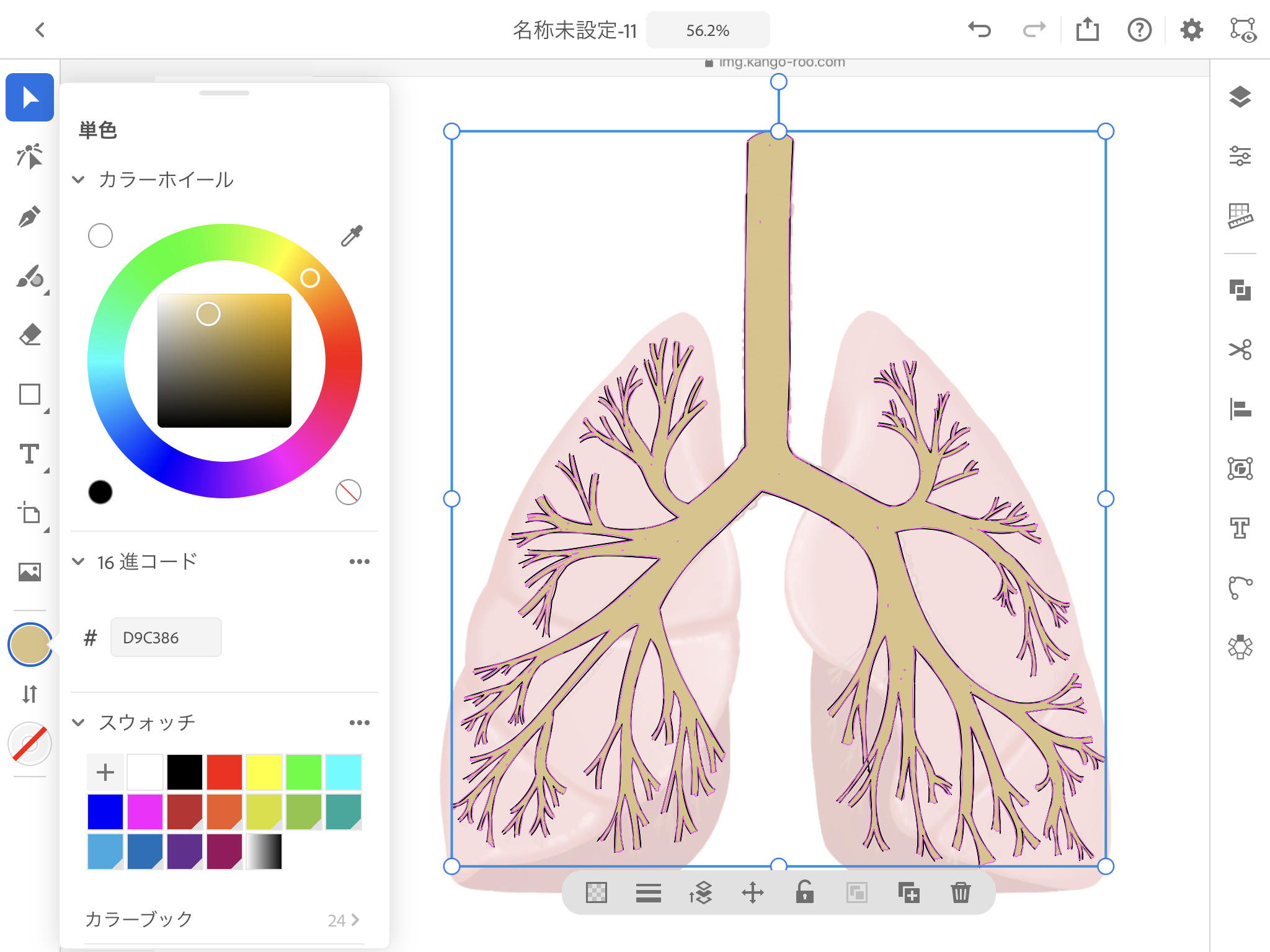
塗ったものは1つのオブジェクトとして認識されているので、最後に理想の色に変更しましょう。

各パーツを合体
最後に、これまでの各パーツを重ねていきます。この時、レイヤーの順番も見え方に影響します。
 まず、気管~気管支の上に気管軟骨を重ねます。
まず、気管~気管支の上に気管軟骨を重ねます。

次に、肺葉のレイヤーを一番前に持ってきてから他と重ねます。

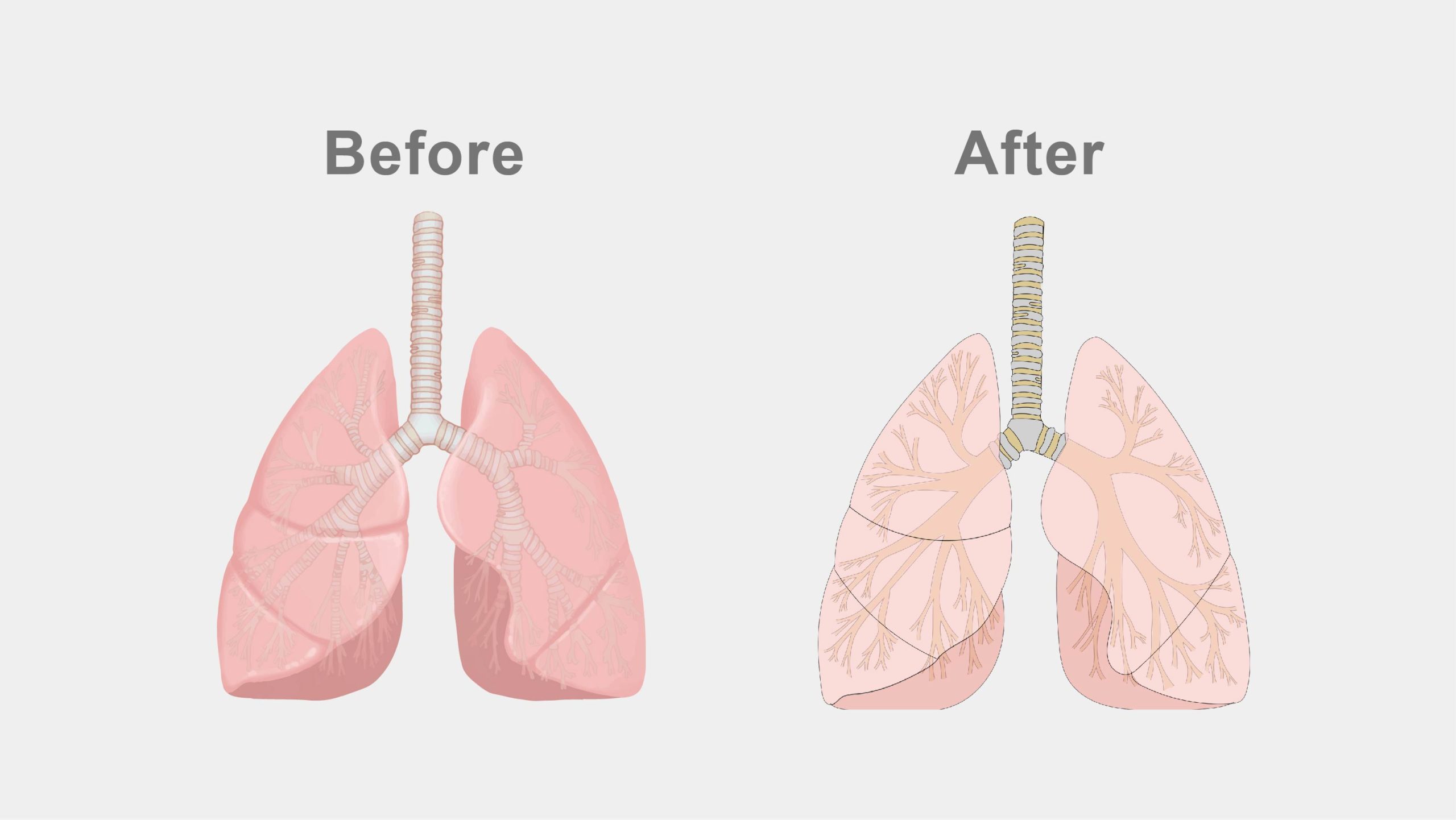
これで「肺のイラスト」の完成です!

まとめ

以上が illustrator iPad 版を使ってみて、「気づいたこと」や「パソコン版とは違った使い方」になります。
実際にイラストを完成させる方法は他にも沢山あるので、今回のはあくまで一例と思ってください。
余談ですが、嬉しいことに iPad 版で途中まで作ったイラストは、パソコン版の「クラウドドキュメント」からデータを開けば、すぐにPCで作業を続けられます。
そのため、パソコンでは難しい手書きの線を iPad で作成し、あとの編集をパソコン版で行ったり出来ます。
では、今回の記事はここまでとなります。
以上、最後まで読んで頂きありがとうございました!